–í—Ā—ā–į–≤–ļ–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ļ. –í—Ā—ā–į–≤–ļ–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –≤ –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā.
–° –Ņ–ĺ–ľ–ĺ—Č—Ć—é —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä–į –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –Ľ–Ķ–≥–ļ–ĺ –ł –ł–Ĺ—ā—É–ł—ā–ł–≤–Ĺ–ĺ –≤—Ā—ā–į–≤–Ľ—Ź—ā—Ć –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –≤ –≤–į—ą –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā.
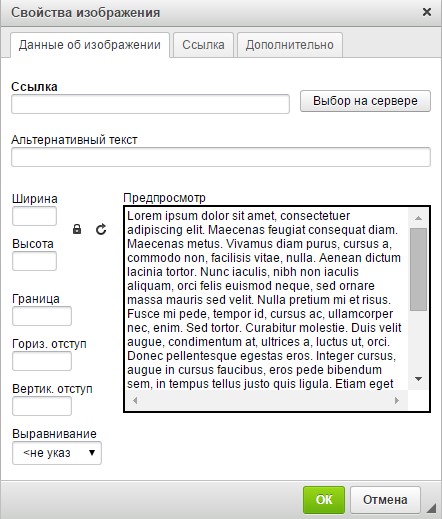
–ß—ā–ĺ–Ī—č –ī–ĺ–Ī–į–≤–ł—ā—Ć –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ –Ņ—Ä–ĺ—Ā—ā–ĺ –Ĺ–į–∂–ľ–ł—ā–Ķ –ļ–Ĺ–ĺ–Ņ–ļ—É «–ė–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ» –Ĺ–į –Ņ–į–Ĺ–Ķ–Ľ–ł –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā–ĺ–≤. –í –ĺ—ā–ļ—Ä—č–≤—ą–Ķ–ľ—Ā—Ź –ī–ł–į–Ľ–ĺ–≥–ĺ–≤–ĺ–ľ –ĺ–ļ–Ĺ–Ķ «–°–≤–ĺ–Ļ—Ā—ā–≤–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź» –≤—č —Ā–ľ–ĺ–∂–Ķ—ā–Ķ —É–ļ–į–∑–į—ā—Ć –ł—Ā—ā–ĺ—á–Ĺ–ł–ļ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź, –Ķ–≥–ĺ —Ä–į–∑–ľ–Ķ—Ä, –Ņ–į—Ä–į–ľ–Ķ—ā—Ä—č –ĺ—ā–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –ł–Ľ–ł –ī—Ä—É–≥–ł–Ķ –Ī–ĺ–Ľ–Ķ–Ķ –Ņ—Ä–ĺ–ī–≤–ł–Ĺ—É—ā—č –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł.
–Ē–ł–į–Ľ–ĺ–≥–ĺ–≤–ĺ–Ķ –ĺ–ļ–Ĺ–ĺ «–°–≤–ĺ–Ļ—Ā—ā–≤–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź» —Ā–ĺ—Ā—ā–ĺ–ł—ā –ł–∑ —ā—Ä–Ķ—Ö –≤–ļ–Ľ–į–ī–ĺ–ļ, –≥—Ä—É–Ņ–Ņ–ł—Ä—É—é—Č–ł—Ö –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł:
- –Ē–į–Ĺ–Ĺ—č–Ķ –ĺ–Ī –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–ł
- –°—Ā—č–Ľ–ļ–į
- –Ē–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ
–Ē–į–Ĺ–Ĺ—č–Ķ –ĺ–Ī –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–ł
–í–ļ–Ľ–į–ī–ļ–į «–Ē–į–Ĺ–Ĺ—č–Ķ –ĺ–Ī –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–ł» –ĺ—ā–ļ—Ä—č–≤–į–Ķ—ā—Ā—Ź –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é –Ņ–ĺ—Ā–Ľ–Ķ –Ĺ–į–∂–į—ā–ł—Ź –ļ–Ĺ–ĺ–Ņ–ļ–ł «–ė–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ» –Ĺ–į –Ņ–į–Ĺ–Ķ–Ľ–ł –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā–ĺ–≤.

–Ě–ł–∂–Ķ –Ņ—Ä–Ķ–ī—Ā—ā–į–≤–Ľ–Ķ–Ĺ—č –ĺ–Ņ–ł—Ā–į–Ĺ–ł—Ź –≤—Ā–Ķ—Ö —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ –≤–ļ–Ľ–į–ī–ļ–ł «–Ē–į–Ĺ–Ĺ—č–Ķ –ĺ–Ī –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–ł»:
- –°—Ā—č–Ľ–ļ–į - –≤–Ķ–Ī-–į–ī—Ä–Ķ—Ā –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź. –ė–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ–ĺ –Ĺ–į —ā–ĺ–ľ –∂–Ķ —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ, —á—ā–ĺ –ł —Ā–į–Ļ—ā, –Ĺ–į –ļ–ĺ—ā–ĺ—Ä–ĺ–ľ –≤—č –Ĺ–į—Ö–ĺ–ī–ł—ā–Ķ—Ā—Ć –≤ –ī–į–Ĺ–Ĺ—č–ľ –ľ–ĺ–ľ–Ķ–Ĺ—ā –ł–Ľ–ł –∂–Ķ –Ĺ–į –≤–Ĺ–Ķ—ą–Ĺ–Ķ–ľ —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ.
- –í–Ĺ–Ķ—ą–Ĺ–ł–Ļ —Ā–Ķ—Ä–≤–Ķ—Ä: –Ķ—Ā–Ľ–ł –≤—č —Ö–ĺ—ā–ł—ā–Ķ —É–ļ–į–∑–į—ā—Ć –≤–Ĺ–Ķ—ą–Ĺ–ł–Ļ –į–ī—Ä–Ķ—Ā, –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ļ—ā–Ķ –Ņ–ĺ–Ľ–Ĺ–ĺ–Ķ –Ĺ–į–Ņ–ł—Ā–į–Ĺ–ł–Ķ –Ņ—É—ā–ł.
–ü—Ä–ł–ľ–Ķ—Ä:
http://example.com/image1.jpg
- –õ–ĺ–ļ–į–Ľ—Ć–Ĺ—č–Ļ —Ā–Ķ—Ä–≤–Ķ—Ä: –Ķ—Ā–Ľ–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ–ĺ –Ĺ–į —ā–ĺ–ľ –∂–Ķ —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ, —á—ā–ĺ –ł —Ā–į–Ļ—ā, –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –ĺ—ā–Ĺ–ĺ—Ā–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ–Ķ –Ĺ–į–Ņ–ł—Ā–į–Ĺ–ł–Ķ –Ņ—É—ā–ł, –ļ–ĺ—ā–ĺ—Ä–ĺ–Ķ –Ĺ–į—á–ł–Ĺ–į–Ķ—ā—Ā—Ź —Ā –Ĺ–į–ļ–Ľ–ĺ–Ĺ–Ĺ–ĺ–Ļ —á–Ķ—Ä—ā—č –ł –≤ –ļ–ĺ—ā–ĺ—Ä–ĺ–ľ –Ĺ–Ķ —É–ļ–į–∑—č–≤–į–Ķ—ā—Ā—Ź –ī–ĺ–ľ–Ķ–Ĺ–Ĺ–ĺ–Ķ –ł–ľ—Ź.
–ü—Ä–ł–ľ–Ķ—Ä:
/images/image2.jpg
–í—č —ā–į–ļ–∂–Ķ –ľ–ĺ–∂–Ķ—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –ļ–Ĺ–ĺ–Ņ–ļ—É «–í—č–Ī–ĺ—Ä –Ĺ–į —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ» –ī–Ľ—Ź –≤—č–Ī–ĺ—Ä–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ļ, –ī–ĺ—Ā—ā—É–Ņ–Ĺ—č—Ö –Ĺ–į —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ.
- –ź–Ľ—Ć—ā–Ķ—Ä–Ĺ–į—ā–ł–≤–Ĺ—č–Ļ —ā–Ķ–ļ—Ā—ā - –ļ—Ä–į—ā–ļ–ĺ–Ķ —ā–Ķ–ļ—Ā—ā–ĺ–≤–ĺ–Ķ –ĺ–Ņ–ł—Ā–į–Ĺ–ł–Ķ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –ī–Ľ—Ź –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ–Ķ–Ļ —Ā –ĺ–≥—Ä–į–Ĺ–ł—á–Ķ–Ĺ–Ĺ—č–ľ–ł –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ź–ľ–ł, –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É—é—Č–ł—Ö —ć–ļ—Ä–į–Ĺ–Ĺ—č–Ļ –ī–ł–ļ—ā–ĺ—Ä, –ļ–ĺ—ā–ĺ—Ä–ĺ–Ķ –ĺ–Ņ–ł—Ā—č–≤–į–Ķ—ā –ĺ —á–Ķ–ľ —ć—ā–ĺ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ.
- –®–ł—Ä–ł–Ĺ–į - —ą–ł—Ä–ł–Ĺ–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –≤ –Ņ–ł–ļ—Ā–Ķ–Ľ—Ź—Ö. –ü–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é —ć—ā–ĺ —Ä–į–∑–ľ–Ķ—Ä –ĺ—Ä–ł–≥–ł–Ĺ–į–Ľ—Ć–Ĺ–ĺ–≥–ĺ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź.
- –í—č—Ā–ĺ—ā–į - –≤—č—Ā–ĺ—ā–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –≤ –Ņ–ł–ļ—Ā–Ķ–Ľ—Ź—Ö. –ü–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é —ć—ā–ĺ —Ä–į–∑–ľ–Ķ—Ä –ĺ—Ä–ł–≥–ł–Ĺ–į–Ľ—Ć–Ĺ–ĺ–≥–ĺ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź.
- –ď—Ä–į–Ĺ–ł—Ü–į - —Ä–į–∑–ľ–Ķ—Ä —Ā–Ņ–Ľ–ĺ—ą–Ĺ–ĺ–Ļ –≥—Ä–į–Ĺ–ł—Ü—č –≤–ĺ–ļ—Ä—É–≥ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –≤ –Ņ–ł–ļ—Ā–Ķ–Ľ—Ź—Ö.
- –ď–ĺ—Ä–ł–∑. –ĺ—ā—Ā—ā—É–Ņ - –≥–ĺ—Ä–ł–∑–ĺ–Ĺ—ā–į–Ľ—Ć–Ĺ—č–Ļ –ĺ—ā—Ā—ā—É–Ņ –≤ –Ņ–ł–ļ—Ā–Ķ–Ľ—Ź—Ö –ľ–Ķ–∂–ī—É —Ä–į–ľ–ļ–ĺ–Ļ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–Ķ—Ā–Ľ–ł –ĺ–Ĺ–į –Ķ—Ā—ā—Ć) –ł–Ľ–ł —Ā–į–ľ–ł–ľ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ–ľ –ł –ĺ—Ā—ā–į–Ľ—Ć–Ĺ—č–ľ–ł —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į–ľ–ł –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā–į, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –ĺ–ļ—Ä—É–∂–į—é—ā –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ.
- –í–Ķ—Ä—ā–ł–ļ. –ĺ—ā—Ā—ā—É–Ņ - –≤–Ķ—Ä—ā–ł–ļ–į–Ľ—Ć–Ĺ—č–Ļ –ĺ—ā—Ā—ā—É–Ņ –≤ –Ņ–ł–ļ—Ā–Ķ–Ľ—Ź—Ö –ľ–Ķ–∂–ī—É —Ä–į–ľ–ļ–ĺ–Ļ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–Ķ—Ā–Ľ–ł –ĺ–Ĺ–į –Ķ—Ā—ā—Ć) –ł–Ľ–ł —Ā–į–ľ–ł–ľ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ–ľ –ł –ĺ—Ā—ā–į–Ľ—Ć–Ĺ—č–ľ–ł —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į–ľ–ł –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā–į, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –ĺ–ļ—Ä—É–∂–į—é—ā –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ.
- –í—č—Ä–į–≤–Ĺ–ł–≤–į–Ĺ–ł–Ķ - –≤—č—Ä–į–≤–Ĺ–ł–≤–į–Ĺ–ł–Ķ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –≤ –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā–Ķ. –Ē–ĺ—Ā—ā—É–Ņ–Ĺ—č –≤–į—Ä–ł–į–Ĺ—ā—č «–ü–ĺ –Ľ–Ķ–≤–ĺ–ľ—É –ļ—Ä–į—é» –ł «–ü–ĺ –Ņ—Ä–į–≤–ĺ–ľ—É –ļ—Ä–į—é».
- –ü—Ä–Ķ–ī–Ņ—Ä–ĺ—Ā–ľ–ĺ—ā—Ä - –Ņ—Ä–Ķ–ī–≤–į—Ä–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ļ –Ņ—Ä–ĺ—Ā–ľ–ĺ—ā—Ä –ī–į–Ķ—ā –Ņ—Ä–Ķ–ī—Ā—ā–į–≤–Ľ–Ķ–Ĺ–ł–Ķ –ļ–į–ļ –Ī—É–ī–Ķ—ā –≤—č–≥–Ľ—Ź–ī–Ķ—ā—Ć –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ, –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–Ĺ–ĺ–Ķ –≤ —Ā–ĺ–ĺ—ā–≤–Ķ—ā—Ā—ā–≤–ł–ł —Ā –≤—č–Ī—Ä–į–Ĺ–Ĺ—č–ľ–ł —Ā–Ľ–Ķ–≤–į –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–į–ľ–ł.
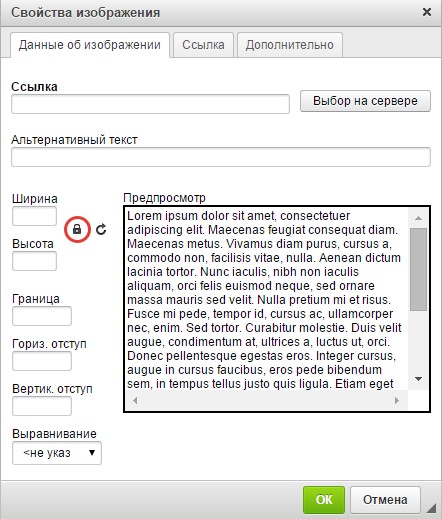
–ė–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł–Ķ —Ä–į–∑–ľ–Ķ—Ä–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź
–° –Ņ–ĺ–ľ–ĺ—Č—Ć—é —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä–į –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ľ–Ķ–Ĺ—Ź—ā—Ć —Ä–į–∑—Ä–Ķ—ą–Ķ–Ĺ–ł–Ķ –≤–į—ą–ł—Ö –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ļ.
–ē—Ā–Ľ–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ —Ā–Ľ–ł—ą–ļ–ĺ–ľ –Ī–ĺ–Ľ—Ć—ą–ł—Ö —Ä–į–∑–ľ–Ķ—Ä–ĺ–≤, –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ľ–Ķ–Ĺ—Ź—ā—Ć –Ķ–≥–ĺ —Ä–į–∑—Ä–Ķ—ą–Ķ–Ĺ–ł–Ķ –≤–≤–ĺ–ī—Ź –Ĺ–ĺ–≤—č–Ķ –∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź –≤ –Ņ–ĺ–Ľ—Ź «–®–ł—Ä–ł–Ĺ–į» –ł «–í—č—Ā–ĺ—ā–į». –ü–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é —Ā–ĺ—Ö—Ä–į–Ĺ–Ķ–Ĺ–ł–Ķ –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü–ł–Ļ –ĺ—ā–ļ–Ľ—é—á–Ķ–Ĺ–ĺ, —á—ā–ĺ –≤–ł–ī–Ĺ–ĺ –Ņ–ĺ –∑–Ĺ–į—á–ļ—É –∑–į–ļ—Ä—č—ā–ĺ–≥–ĺ –∑–į–ľ–ļ–į –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ–Ķ. –≠—ā–ĺ –∑–Ĺ–į—á–ł—ā, —á—ā–ĺ –ļ–ĺ–≥–ī–į –≤—č –ľ–Ķ–Ĺ—Ź–Ķ—ā–Ķ –ĺ–ī–Ĺ–ĺ –ł–∑ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ļ —Ä–į–∑–ľ–Ķ—Ä–į (—ą–ł—Ä–ł–Ĺ—É –ł–Ľ–ł –≤—č—Ā–ĺ—ā—É), –ī—Ä—É–≥–į—Ź —Ā—ā–ĺ—Ä–ĺ–Ĺ–į –Ī—É–ī–Ķ—ā –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü–ł–ĺ–Ĺ–į–Ľ—Ć–Ĺ–ĺ –Ņ–ĺ–ī–≥–ĺ–Ĺ—Ź—ā—Ć—Ā—Ź –į–≤—ā–ĺ–ľ–į—ā–ł—á–Ķ—Ā–ļ–ł.

–ē—Ā–Ľ–ł –≤—č —Ö–ĺ—ā–ł—ā–Ķ —Ā–≤–ĺ–Ī–ĺ–ī–Ĺ–ĺ –ľ–Ķ–Ĺ—Ź—ā—Ć —Ä–į–∑–ľ–Ķ—Ä—č –ĺ–Ī–Ķ–ł—Ö —Ā—ā–ĺ—Ä–ĺ–Ĺ, –Ĺ–į–∂–ľ–ł—ā–Ķ –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–°–ĺ—Ö—Ä–į–Ĺ—Ź—ā—Ć –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü–ł–ł», —á—ā–ĺ–Ī—č —Ä–į–∑–Ī–Ľ–ĺ–ļ–ł—Ä–ĺ–≤–į—ā—Ć –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü–ł–Ļ. –ó–Ĺ–į—á–ĺ–ļ –ļ–Ĺ–ĺ–Ņ–ļ–ł –Ņ—Ä–ł–ľ–Ķ—ā –≤–ł–ī –ĺ—ā–ļ—Ä—č—ā–ĺ–≥–ĺ –∑–į–ľ–ļ–į –ł —ā–Ķ–Ņ–Ķ—Ä—Ć –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł–Ķ –ĺ–ī–Ĺ–ĺ–Ļ —Ā—ā–ĺ—Ä–ĺ–Ĺ—č –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –Ĺ–Ķ –Ī—É–ī–Ķ—ā –Ņ—Ä–ł–≤–ĺ–ī–ł—ā—Ć –ļ –į–≤—ā–ĺ–Ņ–ĺ–ī–≥–ĺ–Ĺ—É –≤—ā–ĺ—Ä–ĺ–Ļ —Ā—ā–ĺ—Ä–ĺ–Ĺ—č. –ß—ā–ĺ–Ī—č –≤–Ķ—Ä–Ĺ—É—ā—Ć —Ā–ĺ—Ö—Ä–į–Ĺ–Ķ–Ĺ–ł–Ķ –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü–ł–Ļ –ĺ–Ī—Ä–į—ā–Ĺ–ĺ, –Ĺ–į–∂–ľ–ł—ā–Ķ –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–°–ĺ—Ö—Ä–į–Ĺ—Ź—ā—Ć –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü–ł–ł» –Ķ—Č–Ķ —Ä–į–∑.
–í—č –ľ–ĺ–∂–Ķ—ā–Ķ –Ľ–Ķ–≥–ļ–ĺ –≤–Ķ—Ä–Ĺ—É—ā—Ć—Ā—Ź –ļ –Ņ–Ķ—Ä–≤–ĺ–Ĺ–į—á–į–Ľ—Ć–Ĺ—č–ľ —Ä–į–∑–ľ–Ķ—Ä–į–ľ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź, –Ĺ–į–∂–į–≤ –ļ–Ĺ–ĺ–Ņ–ļ—É «–í–Ķ—Ä–Ĺ—É—ā—Ć –ĺ–Ī—č—á–Ĺ—č–Ķ —Ä–į–∑–ľ–Ķ—Ä—č». –≠—ā–ĺ –≤–ĺ—Ā—Ā—ā–į–Ĺ–ĺ–≤–ł—ā —Ä–į–∑–ľ–Ķ—Ä—č —Ā—ā–ĺ—Ä–ĺ–Ĺ, –ĺ—Ä–ł–≥–ł–Ĺ–į–Ľ—Ć–Ĺ—č–Ķ –∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź —ą–ł—Ä–ĺ—ā—č –ł –≤—č—Ā–ĺ—ā—č –Ņ–ĺ—Ź–≤—Ź—ā—Ā—Ź –≤ —Ā–ĺ–ĺ—ā–≤–Ķ—ā—Ā—ā–≤—É—é—Č–ł—Ö –Ņ–ĺ–Ľ—Ź—Ö.
–°—Ā—č–Ľ–ļ–į
–° –Ņ–ĺ–ľ–ĺ—Č—Ć—é –≤–ļ–Ľ–į–ī–ļ–ł «–°—Ā—č–Ľ–ļ–į» –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –Ņ—Ä–ł–≤—Ź–∑—č–≤–į—ā—Ć —Ā—Ā—č–Ľ–ļ–ł –ļ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź–ľ, –≤—Ā—ā–į–≤–Ľ–Ķ–Ĺ–Ĺ—č–ľ –≤ –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā, —ć—Ą—Ą–Ķ–ļ—ā–ł–≤–Ĺ–ĺ –Ņ—Ä–Ķ–ĺ–Ī—Ä–į–∂–į—Ź –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –≤ —Ā—Ā—č–Ľ–ļ–ł. –°—Ā—č–Ľ–ļ–į –ľ–ĺ–∂–Ķ—ā –≤–Ķ—Ā—ā–ł –ļ –Ľ—é–Ī–ĺ–ľ—É –ĺ–Ī—ä–Ķ–ļ—ā—É, –ī–ĺ—Ā—ā—É–Ņ–Ĺ–ĺ–ľ—É –≤ –ł–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā–Ķ - –Ī—É–ī—Ć —ā–ĺ –Ņ—Ä–ĺ—Ā—ā–ĺ–Ļ URL –į–ī—Ä–Ķ—Ā, PDF-–ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā –ł–Ľ–ł –ĺ–Ĺ–Ľ–į–Ļ–Ĺ –≤–ł–ī–Ķ–ĺ.
–≠—ā–ĺ –Ī—č–≤–į–Ķ—ā –ĺ—Ā–ĺ–Ī–Ķ–Ĺ–Ĺ–ĺ –Ņ–ĺ–Ľ–Ķ–∑–Ĺ–ĺ, –Ĺ–į–Ņ—Ä–ł–ľ–Ķ—Ä, –ļ–ĺ–≥–ī–į –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ –≤—Ā—ā–į–≤–ł—ā—Ć –Ņ—Ä–Ķ–≤—Ć—é –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź, –ļ–ĺ—ā–ĺ—Ä–ĺ–Ķ –Ī—É–ī–Ķ—ā –≤–Ķ—Ā—ā–ł –ļ –Ņ–ĺ–Ľ–Ĺ–ĺ—Ä–į–∑–ľ–Ķ—Ä–Ĺ–ĺ–Ļ –ļ–ĺ–Ņ–ł–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź –ł–Ľ–ł –ī–ĺ–Ī–į–≤–ł—ā—Ć –Ľ–ĺ–≥–ĺ—ā–ł–Ņ –ļ–ĺ–ľ–Ņ–į–Ĺ–ł–ł, –≤–Ķ–ī—É—Č–ł–Ļ –Ĺ–į –Ķ–Ķ —Ā–į–Ļ—ā.

–ü–Ķ—Ä–Ķ–ī —ā–Ķ–ľ, –ļ–į–ļ –Ĺ–į—á–į—ā—Ć —Ä–į–Ī–ĺ—ā—É —Ā–ĺ –≤–ļ–Ľ–į–ī–ļ–ĺ–Ļ «–°—Ā—č–Ľ–ļ–į», –Ĺ—É–∂–Ĺ–ĺ —Ā–Ĺ–į—á–į–Ľ–į –ī–ĺ–Ī–į–≤–ł—ā—Ć –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ –≤ –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā –≤–ĺ –≤–ļ–Ľ–į–ī–ļ–Ķ «–Ē–į–Ĺ–Ĺ—č–Ķ –ĺ–Ī –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–ł». –ü–ĺ—Ā–Ľ–Ķ —ć—ā–ĺ–≥–ĺ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –Ņ–Ķ—Ä–Ķ–ļ–Ľ—é—á–ł—ā—Ć—Ā—Ź –Ĺ–į –≤–ļ–Ľ–į–ī–ļ—É «–°—Ā—č–Ľ–ļ–į» –ł —É–ļ–į–∑–į—ā—Ć –į–ī—Ä–Ķ—Ā, –Ĺ–į –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ī—É–ī–Ķ—ā –≤–Ķ—Ā—ā–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ.
–Ě–ł–∂–Ķ –Ņ—Ä–Ķ–ī—Ā—ā–į–≤–Ľ–Ķ–Ĺ—č –ĺ–Ņ–ł—Ā–į–Ĺ–ł—Ź –≤—Ā–Ķ—Ö —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ –≤–ļ–Ľ–į–ī–ļ–ł «–°—Ā—č–Ľ–ļ–į»:
- –°—Ā—č–Ľ–ļ–į - –≤–Ķ–Ī-–į–ī—Ä–Ķ—Ā, –Ĺ–į –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ī—É–ī–Ķ—ā –≤–Ķ—Ā—ā–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ. –≠—ā–ĺ –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć —Ā—Ā—č–Ľ–ļ–į –Ĺ–į —Ā–į–Ļ—ā, –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ –ł–Ľ–ł –ī—Ä—É–≥–ĺ–Ļ —Ą–į–Ļ–Ľ, —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ–Ĺ—č–Ļ –Ĺ–į —ā–ĺ–ľ –∂–Ķ —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ, —á—ā–ĺ –ł —Ā–į–Ļ—ā, –Ĺ–į –ļ–ĺ—ā–ĺ—Ä–ĺ–ľ –≤—č –Ĺ–į—Ö–ĺ–ī–ł—ā–Ķ—Ā—Ć –≤ –ī–į–Ĺ–Ĺ—č–Ļ –ľ–ĺ–ľ–Ķ–Ĺ—ā –ł–Ľ–ł –∂–Ķ –Ĺ–į –≤–Ĺ–Ķ—ą–Ĺ–Ķ–ľ —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ.
- –í–Ĺ–Ķ—ą–Ĺ–ł–Ļ —Ā–Ķ—Ä–≤–Ķ—Ä: –Ķ—Ā–Ľ–ł –≤—č —Ö–ĺ—ā–ł—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –≤–Ĺ–Ķ—ą–Ĺ–ł–Ļ –į–ī—Ä–Ķ—Ā, –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ļ—ā–Ķ –Ņ–ĺ–Ľ–Ĺ–ĺ–Ķ –Ĺ–į–Ņ–ł—Ā–į–Ĺ–ł–Ķ –Ņ—É—ā–ł.
–ü—Ä–ł–ľ–Ķ—Ä:
http://example.com/
http://example.com/largeimage1.jpg
- –õ–ĺ–ļ–į–Ľ—Ć–Ĺ—č–Ļ —Ā–Ķ—Ä–≤–Ķ—Ä: –Ķ—Ā–Ľ–ł –ĺ–Ī—ä–Ķ–ļ—ā, –Ĺ–į –ļ–ĺ—ā–ĺ—Ä—č–Ļ –≤–Ķ–ī–Ķ—ā —Ā—Ā—č–Ľ–ļ–į —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ –Ĺ–į —ā–ĺ–ľ –∂–Ķ —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ, –Ĺ–į –ļ–ĺ—ā–ĺ—Ä–ĺ–ľ —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ —Ā–į–Ļ—ā, —ā–ĺ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –ĺ—ā–Ĺ–ĺ—Ā–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ–Ķ –Ĺ–į–Ņ–ł—Ā–į–Ĺ–ł–Ķ –Ņ—É—ā–ł, –ļ–ĺ—ā–ĺ—Ä–ĺ–Ķ –Ĺ–į—á–ł–Ĺ–į–Ķ—ā—Ā—Ź —Ā –Ĺ–į–ļ–Ľ–ĺ–Ĺ–Ĺ–ĺ–Ļ —á–Ķ—Ä—ā—č –ł –≤ –ļ–ĺ—ā–ĺ—Ä–ĺ–ľ –Ĺ–Ķ —É–ļ–į–∑—č–≤–į–Ķ—ā—Ā—Ź –ī–ĺ–ľ–Ķ–Ĺ–Ĺ–ĺ–Ķ –ł–ľ—Ź
–ü—Ä–ł–ľ–Ķ—Ä:
/howto/images
/images/image2.jpg
–í—č —ā–į–ļ–∂–Ķ –ľ–ĺ–∂–Ķ—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –ļ–Ĺ–ĺ–Ņ–ļ—É «–í—č–Ī–ĺ—Ä –Ĺ–į —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ» –ī–Ľ—Ź –≤—č–Ī–ĺ—Ä–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ļ, –ī–ĺ—Ā—ā—É–Ņ–Ĺ—č—Ö –Ĺ–į —Ā–Ķ—Ä–≤–Ķ—Ä–Ķ.
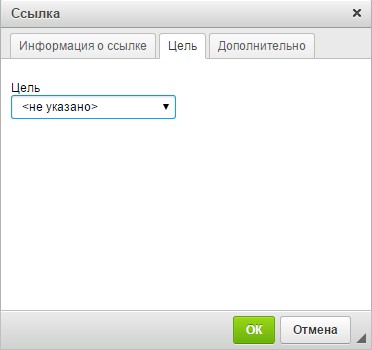
- –¶–Ķ–Ľ—Ć - –ĺ–ļ–Ĺ–ĺ, –≤ –ļ–ĺ—ā–ĺ—Ä–ĺ–ľ –ĺ—ā–ļ—Ä–ĺ–Ķ—ā—Ā—Ź —Ā—Ā—č–Ľ–ļ–į –Ņ–ĺ—Ā–Ľ–Ķ –Ĺ–į–∂–į—ā–ł—Ź –Ĺ–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ. –í—č –ľ–ĺ–∂–Ķ—ā–Ķ –≤—č–Ī—Ä–į—ā—Ć «–Ě–ĺ–≤–ĺ–Ķ –ĺ–ļ–Ĺ–ĺ» , «–ď–Ľ–į–≤–Ĺ–ĺ–Ķ –ĺ–ļ–Ĺ–ĺ» , «–Ę–Ķ–ļ—É—Č–Ķ–Ķ –ĺ–ļ–Ĺ–ĺ» –ł–Ľ–ł «–†–ĺ–ī–ł—ā–Ķ–Ľ—Ć—Ā–ļ–ĺ–Ķ –ĺ–ļ–Ĺ–ĺ» .
–ē—Ā–Ľ–ł –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ —Ā–ĺ —Ā—Ā—č–Ľ–ļ–ĺ–Ļ, –ļ–Ľ–ł–ļ–Ĺ–ł—ā–Ķ –Ņ–ĺ –Ĺ–Ķ–ľ—É –Ņ—Ä–į–≤–ĺ–Ļ –ļ–Ĺ–ĺ–Ņ–ļ–ĺ–Ļ –ľ—č—ą–ł –ł –≤—č–Ī–Ķ—Ä–ł—ā–Ķ –Ņ—É–Ĺ–ļ—ā «–°–≤–ĺ–Ļ—Ā—ā–≤–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź». –° –Ņ–ĺ–ľ–ĺ—Č—Ć—é –ĺ–ļ–Ĺ–į «–°–≤–ĺ–Ļ—Ā—ā–≤–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź» –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć –ļ–į–ļ —Ā–į–ľ–ĺ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ, —ā–į–ļ –ł –Ķ–≥–ĺ —Ā—Ā—č–Ľ–ļ—É. –ē—Ā–Ľ–ł –≤—č –ļ–Ľ–ł–ļ–Ĺ–ł—ā–Ķ –Ņ–ĺ –Ĺ–Ķ–ľ—É –ī–≤–į–∂–ī—č, –ĺ—ā–ļ—Ä–ĺ–Ķ—ā–Ķ –ī–ł–į–Ľ–ĺ–≥–ĺ–≤–ĺ–Ķ –ĺ–ļ–Ĺ–ĺ «–°—Ā—č–Ľ–ļ–į», –≤ –ļ–ĺ—ā–ĺ—Ä–ĺ–ľ –≤—č —Ā–ľ–ĺ–∂–Ķ—ā–Ķ –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć —ā–ĺ–Ľ—Ć–ļ–ĺ –Ņ–į—Ä–į–ľ–Ķ—ā—Ä—č —Ā—Ā—č–Ľ–ļ–ł, –Ĺ–ĺ –Ĺ–Ķ —Ā–į–ľ–ĺ–≥–ĺ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź.
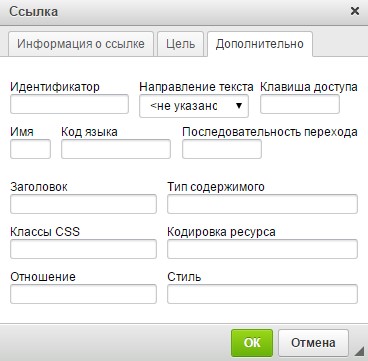
–Ē–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ
–í–ĺ –≤–ļ–Ľ–į–ī–ļ–Ķ «–Ē–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ» –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ —É–ļ–į–∑–į—ā—Ć –ī–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź, —ā–į–ļ–ł–Ķ –ļ–į–ļ –Ņ—Ä–ł–≤—Ź–∑–ļ–į –ļ ID, –ļ–Ľ–į—Ā—Ā—É, –≤—Ā–Ņ–Ľ—č–≤–į—é—Č–į—Ź –Ņ–ĺ–ī—Ā–ļ–į–∑–ļ–į –ł–Ľ–ł –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł CSS. –ě–Ĺ–ł –Ņ—Ä–Ķ–ī–Ĺ–į–∑–Ĺ–į—á–Ķ–Ĺ—č –ī–Ľ—Ź –Ņ—Ä–ĺ–ī–≤–ł–Ĺ—É—ā—č—Ö –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ–Ķ–Ļ —Ā–ĺ –∑–Ĺ–į–Ĺ–ł—Ź–ľ–ł HTML –ł CSS –ł –ī–į—é—ā –Ņ—Ä–į–ļ—ā–ł—á–Ķ—Ā–ļ–ł –Ī–Ķ–∑–≥—Ä–į–Ĺ–ł—á–Ĺ—č–Ķ –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł –ī–Ľ—Ź –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł –≤–Ĺ–Ķ—ą–Ĺ–Ķ–≥–ĺ –≤–ł–ī–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź.

–Ě–ł–∂–Ķ –Ņ—Ä–Ķ–ī—Ā—ā–į–≤–Ľ–Ķ–Ĺ—č –ĺ–Ņ–ł—Ā–į–Ĺ–ł—Ź –≤—Ā–Ķ—Ö —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ –≤–ļ–Ľ–į–ī–ļ–ł «–Ē–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ»:
- –ė–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä - —É–Ĺ–ł–ļ–į–Ľ—Ć–Ĺ—č–Ļ –ł–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä –ī–Ľ—Ź –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–į—ā—Ä–ł–Ī—É—ā ).
- –Ě–į–Ņ—Ä–į–≤–Ľ–Ķ–Ĺ–ł–Ķ —ā–Ķ–ļ—Ā—ā–į - –Ĺ–į–Ņ—Ä–į–≤–Ľ–Ķ–Ĺ–ł–Ķ —ā–Ķ–ļ—Ā—ā–į: —Ā–Ľ–Ķ–≤–į –Ĺ–į–Ņ—Ä–į–≤–ĺ –ł —Ā–Ņ—Ä–į–≤–į –Ĺ–į–Ľ–Ķ–≤–ĺ (–į—ā—Ä–ł–Ī—É—ā ).
- –ö–Ľ–į–≤–ł—ą–į –ī–ĺ—Ā—ā—É–Ņ–į - –ļ–Ľ–į–≤–ł—ą–į –Ī—č—Ā—ā—Ä–ĺ–≥–ĺ –ī–ĺ—Ā—ā—É–Ņ–į –ī–Ľ—Ź –į–ļ—ā–ł–≤–į—Ü–ł–ł —Ā—Ā—č–Ľ–ļ–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–į—ā—Ä–ł–Ī—É—ā ).
- –ė–ľ—Ź - –ł–ľ—Ź —Ā—Ā—č–Ľ–ļ–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–į—ā—Ä–ł–Ī—É—ā ).
- –ö–ĺ–ī —Ź–∑—č–ļ–į - —Ź–∑—č–ļ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–į—ā—Ä–ł–Ī—É—ā ).
- –ü–ĺ—Ā–Ľ–Ķ–ī–ĺ–≤–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ—Ā—ā—Ć –Ņ–Ķ—Ä–Ķ—Ö–ĺ–ī–į - –Ņ–ĺ—Ā–Ľ–Ķ–ī–ĺ–≤–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ—Ā—ā—Ć –Ņ–Ķ—Ä–Ķ—Ö–ĺ–ī–į —Ā—Ā—č–Ľ–ļ–ł (–į—ā—Ä–ł–Ī—É—ā ).
- –ó–į–≥–ĺ–Ľ–ĺ–≤–ĺ–ļ - —ā–Ķ–ļ—Ā—ā –≤—Ā–Ņ–Ľ—č–≤–į—é—Č–Ķ–Ļ –Ņ–ĺ–ī—Ā–ļ–į–∑–ļ–ł, –ļ–ĺ—ā–ĺ—Ä–į—Ź –Ņ–ĺ—Ź–≤–Ľ—Ź–Ķ—ā—Ā—Ź, –ļ–ĺ–≥–ī–į –ļ—É—Ä—Ā–ĺ—Ä –Ĺ–į–≤–ĺ–ī–ł—ā—Ā—Ź –Ĺ–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ (–į—ā—Ä–ł–Ī—É—ā ).
- –Ę–ł–Ņ —Ā–ĺ–ī–Ķ—Ä–∂–ł–ľ–ĺ–≥–ĺ - —ā–ł–Ņ —Ā–ĺ–ī–Ķ—Ä–∂–ł–ľ–ĺ–≥–ĺ —Ā—Ā—č–Ľ–ļ–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–į—ā—Ä–ł–Ī—É—ā ).
- –ö–Ľ–į—Ā—Ā—č CSS - –ļ–Ľ–į—Ā—Ā –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–į—ā—Ä–ł–Ī—É—ā ). –ė–ľ–Ķ–Ļ—ā–Ķ –≤ –≤–ł–ī—É, —á—ā–ĺ –ļ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—é –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć –Ņ—Ä–ł–≤—Ź–∑–į–Ĺ–ĺ –Ĺ–Ķ—Ā–ļ–ĺ–Ľ—Ć–ļ–ĺ –ļ–Ľ–į—Ā—Ā–ĺ–≤. –í —ā–į–ļ–ĺ–ľ —Ā–Ľ—É—á–į–Ķ —Ä–į–∑–ī–Ķ–Ľ—Ź–Ļ—ā–Ķ –ļ–Ľ–į—Ā—Ā—č –Ņ—Ä–ĺ–Ī–Ķ–Ľ–į–ľ–ł.
- –ö–ĺ–ī–ł—Ä–ĺ–≤–ļ–į —Ä–Ķ—Ā—É—Ä—Ā–į - –Ĺ–į–Ī–ĺ—Ä —Ā–ł–ľ–≤–ĺ–Ľ–ĺ–≤ –ł—Ā—ā–ĺ—á–Ĺ–ł–ļ–į —Ā—Ā—č–Ľ–ļ–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–į—ā—Ä–ł–Ī—É—ā ).
- –ě—ā–Ĺ–ĺ—ą–Ķ–Ĺ–ł–Ķ - –ĺ—ā–Ĺ–ĺ—ą–Ķ–Ĺ–ł–Ķ –ľ–Ķ–∂–ī—É —ā–Ķ–ļ—É—Č–ł–ľ –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā–ĺ–ľ –ł –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā–ĺ–ľ, –Ĺ–į –ļ–ĺ—ā–ĺ—Ä—č–Ļ –≤–Ķ–ī–Ķ—ā —Ā—Ā—č–Ľ–ļ–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź (–į—ā—Ä–ł–Ī—É—ā ).
- –°—ā–ł–Ľ—Ć - –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł —Ā—ā–ł–Ľ—Ź CSS (–į—ā—Ä–ł–Ī—É—ā ). –ė–ľ–Ķ–Ļ—ā–Ķ –≤ –≤–ł–ī—É, —á—ā–ĺ –ļ–į–∂–ī–ĺ–Ķ –ĺ–Ņ–ł—Ā–į–Ĺ–ł–Ķ —Ā–≤–ĺ–Ļ—Ā—ā–≤ —Ā–Ķ–Ľ–Ķ–ļ—ā–ĺ—Ä–į –ī–ĺ–Ľ–∂–Ĺ–ĺ –∑–į–ļ–į–Ĺ—á–ł–≤–į—ā—Ć—Ā—Ź —ā–ĺ—á–ļ–ĺ–Ļ —Ā –∑–į–Ņ—Ź—ā–ĺ–Ļ, –į –ł–Ĺ–ī–ł–≤–ł–ī—É–į–Ľ—Ć–Ĺ—č–Ķ –Ņ–į—Ä–į–ľ–Ķ—ā—Ä—č –ī–ĺ–Ľ–∂–Ĺ—č –Ī—č—ā—Ć —Ä–į–∑–ī–Ķ–Ľ–Ķ–Ĺ—č –Ņ—Ä–ĺ–Ī–Ķ–Ľ–į–ľ–ł.
‚Äč
