–°–ĺ–∑–ī–į–Ĺ–ł–Ķ div-–ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä–į. –°–ĺ–∑–ī–į–Ĺ–ł–Ķ –Ĺ–ĺ–≤–ĺ–≥–ĺ div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į –≤ –ł—Ā—Ö–ĺ–ī–Ĺ–ĺ–ľ –ļ–ĺ–ī–Ķ –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā–į.
–í —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä–Ķ, –Ĺ–Ķ–ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł —Ą–ĺ—Ä–ľ–į—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź –ľ–ĺ–≥—É—ā –Ī—č—ā—Ć –Ņ—Ä–ł–ľ–Ķ–Ĺ–ł–ľ—č —ā–ĺ–Ľ—Ć–ļ–ĺ –ļ –Ī–Ľ–ĺ—á–Ĺ—č–ľ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į–ľ. –Ę–į–ļ–∂–Ķ –ł–Ĺ–ĺ–≥–ī–į –Ņ–ĺ–Ľ–Ķ–∑–Ĺ–ĺ –Ņ—Ä–ł–ľ–Ķ–Ĺ—Ź—ā—Ć —Ą–ĺ—Ä–ľ–į—ā–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ –ļ –Ī–ĺ–Ľ—Ć—ą–ł–ľ —Ą—Ä–į–≥–ľ–Ķ–Ĺ—ā–į–ľ —ā–Ķ–ļ—Ā—ā–į, –≤—č—Ö–ĺ–ī—Ź—Č–ł–ľ –∑–į —Ä–į–ľ–ļ–ł –ĺ–ī–Ĺ–ĺ–≥–ĺ –Ī–Ľ–ĺ–ļ–į. –í —ā–į–ļ–ĺ–ľ —Ā–Ľ—É—á–į–Ķ —É–ľ–Ķ—Ā—ā–Ĺ–ĺ –Ī—É–ī–Ķ—ā –Ņ–ĺ–ľ–Ķ—Ā—ā–ł—ā—Ć —Ą—Ä–į–≥–ľ–Ķ–Ĺ—ā –≤ div-–ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä.
–ė–ľ–Ķ–Ļ—ā–Ķ –≤ –≤–ł–ī—É, —á—ā–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł–Ķ div-–ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä–ĺ–≤, –ļ–į–ļ –ł –ī—Ä—É–≥–ł—Ö —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ HTML –ł —Ā—ā–ł–Ľ–Ķ–Ļ CSS —Ź–≤–Ľ—Ź–Ķ—ā—Ā—Ź —Ä–į—Ā—ą–ł—Ä–Ķ–Ĺ–Ĺ—č–ľ —Ą—É–Ĺ–ļ—Ü–ł–ĺ–Ĺ–į–Ľ–ĺ–ľ, –Ņ–ĺ—ć—ā–ĺ–ľ—É –ł–ľ–ł —Ā—ā–ĺ–ł—ā –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć—Ā—Ź —ā–ĺ–Ľ—Ć–ļ–ĺ –≤ —ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ, –Ķ—Ā–Ľ–ł –≤—č –ĺ–Ī–Ľ–į–ī–į–Ķ—ā–Ķ –ī–ĺ—Ā—ā–į—ā–ĺ—á–Ĺ—č–ľ–ł –∑–Ĺ–į–Ĺ–ł—Ź–ľ–ł –ĺ–Ī–ĺ–ł—Ö –≤–Ķ–Ī-—Ā—ā–į–Ĺ–ī–į—Ä—ā–ĺ–≤.
–ß—ā–ĺ–Ī—č –ī–ĺ–Ī–į–≤–ł—ā—Ć div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā –ļ —ā–Ķ–ļ—Ā—ā—É, –Ĺ–į–∂–ľ–ł—ā–Ķ –ļ–Ĺ–ĺ–Ņ–ļ—É «–°–ĺ–∑–ī–į—ā—Ć Div-–ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä» –Ĺ–į –Ņ–į–Ĺ–Ķ–Ľ–ł –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā–ĺ–≤.
–Ē–ł–į–Ľ–ĺ–≥–ĺ–≤–ĺ–Ķ –ĺ–ļ–Ĺ–ĺ «–°–ĺ–∑–ī–į–Ĺ–ł–Ķ Div-–ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä–į» —Ā–ĺ—Ā—ā–ĺ–ł—ā –ł–∑ –ī–≤—É—Ö –≥—Ä—É–Ņ–Ņ–ł—Ä—É—é—Č–ł—Ö –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł –≤–ļ–Ľ–į–ī–ĺ–ļ:
- –ě—Ā–Ĺ–ĺ–≤–Ĺ–ĺ–Ķ
- –Ē–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ
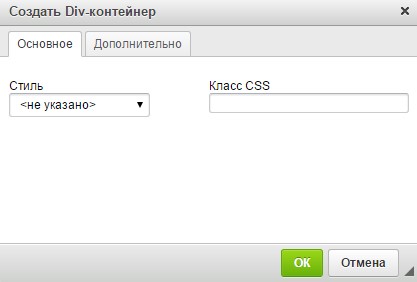
–ě—Ā–Ĺ–ĺ–≤–Ĺ–ĺ–Ķ
–° –Ņ–ĺ–ľ–ĺ—Č—Ć—é –≤–ļ–Ľ–į–ī–ļ–ł «–ě—Ā–Ĺ–ĺ–≤–Ĺ–ĺ–Ķ» –ľ–ĺ–∂–Ĺ–ĺ –ī–ĺ–Ī–į–≤–Ľ—Ź—ā—Ć –ļ–Ľ–į—Ā—Ā—č —Ā—ā–ł–Ľ–Ķ–Ļ, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ī—É–ī—É—ā –Ņ—Ä–ł–ľ–Ķ–Ĺ–Ķ–Ĺ—č –ļ div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—É. –ė–ľ–Ķ–Ļ—ā–Ķ –≤ –≤–ł–ī—É, —á—ā–ĺ –ļ div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—É –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć –Ņ—Ä–ł–≤—Ź–∑–į–Ĺ–ĺ –Ĺ–Ķ—Ā–ļ–ĺ–Ľ—Ć–ļ–ĺ –ļ–Ľ–į—Ā—Ā–ĺ–≤. –í —ā–į–ļ–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –ļ–Ľ–į—Ā—Ā—č —Ä–į–∑–ī–Ķ–Ľ—Ź—é—ā—Ā—Ź –Ņ—Ä–ĺ–Ī–Ķ–Ľ–į–ľ–ł.
–ē—Ā–Ľ–ł —Ā–ł—Ā—ā–Ķ–ľ–Ĺ—č–Ļ –į–ī–ľ–ł–Ĺ–ł—Ā—ā—Ä–į—ā–ĺ—Ä –ī–ĺ–Ī–į–≤–ł—ā –Ĺ–Ķ—Ā–ļ–ĺ–Ľ—Ć–ļ–ĺ –ī–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—č—Ö —Ā—ā–ł–Ľ–Ķ–Ļ –≤ —Ą–į–Ļ–Ľ default.js –ī–Ľ—Ź –Ņ–Ľ–į–≥–ł–Ĺ–į styles, –≤—č —Ā–ľ–ĺ–∂–Ķ—ā–Ķ –≤—č–Ī—Ä–į—ā—Ć —Ā—ā–ł–Ľ—Ć –ł–∑ –≤—č–Ņ–į–ī–į—é—Č–Ķ–≥–ĺ —Ā–Ņ–ł—Ā–ļ–į «–°—ā–ł–Ľ—Ć». –ü–ĺ—Ā–Ľ–Ķ —ā–ĺ–≥–ĺ, –ļ–į–ļ –≤—č –≤—č–Ī–Ķ—Ä–Ķ—ā–Ķ —Ā—ā–ł–Ľ—Ć –ł–∑ —Ā–Ņ–ł—Ā–ļ–į, —ā–Ķ–ļ—Ā—ā–ĺ–≤–ĺ–Ķ –Ņ–ĺ–Ľ–Ķ «–ö–Ľ–į—Ā—Ā CSS» –∑–į–Ņ–ĺ–Ľ–Ĺ–ł—ā—Ā—Ź –į–≤—ā–ĺ–ľ–į—ā–ł—á–Ķ—Ā–ļ–ł.

–Ē–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ
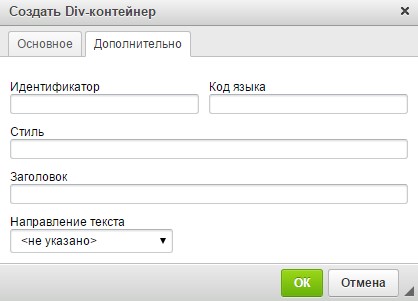
–í–ļ–Ľ–į–ī–ļ–į «–Ē–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ» –Ņ–ĺ–∑–≤–ĺ–Ľ—Ź–Ķ—ā —É—Ā—ā–į–Ĺ–į–≤–Ľ–ł–≤–į—ā—Ć –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į, —ā–į–ļ–ł–Ķ –ļ–į–ļ –Ņ—Ä–ł–≤—Ź–∑–ļ–į –ł–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä–į, –ļ–ĺ–ī —Ź–∑—č–ļ–į, –Ĺ–į–Ņ—Ä–į–≤–Ľ–Ķ–Ĺ–ł–Ķ —ā–Ķ–ļ—Ā—ā–į, –≤—Ā–Ņ–Ľ—č–≤–į—é—Č–ł–Ļ –∑–į–≥–ĺ–Ľ–ĺ–≤–ĺ–ļ –ł–Ľ–ł —Ā–≤–ĺ–Ļ—Ā—ā–≤–į —Ā—ā–ł–Ľ—Ź CSS. –ě–Ĺ–į –Ņ—Ä–Ķ–ī–Ĺ–į–∑–Ĺ–į—á–Ķ–Ĺ–į –ī–Ľ—Ź –Ņ—Ä–ĺ–ī–≤–ł–Ĺ—É—ā—č—Ö –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ–Ķ–Ļ, –∑–Ĺ–į—é—Č–ł—Ö HTML –ł CSS –ł –ī–į–Ķ—ā –Ņ—Ä–į–ļ—ā–ł—á–Ķ—Ā–ļ–ł –Ī–Ķ–∑–≥—Ä–į–Ĺ–ł—á–Ĺ—č–Ķ –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł –ī–Ľ—Ź –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤.

–Ě–ł–∂–Ķ –ĺ–Ņ–ł—Ā–į–Ĺ—č –≤—Ā–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č –≤–ļ–Ľ–į–ī–ļ–ł «–Ē–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ»:
- –ė–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä - —É–Ĺ–ł–ļ–į–Ľ—Ć–Ĺ—č–Ļ –ł–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į (–į—ā—Ä–ł–Ī—É—ā –≤ HTML)
- –ö–ĺ–ī —Ź–∑—č–ļ–į - —Ź–∑—č–ļ div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į (–į—ā—Ä–ł–Ī—É—ā ).
- –°—ā–ł–Ľ—Ć - –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł —Ā—ā–ł–Ľ—Ź CSS (–į—ā—Ä–ł–Ī—É—ā ). –ė–ľ–Ķ–Ļ—ā–Ķ –≤ –≤–ł–ī—É, —á—ā–ĺ –ļ–į–∂–ī–ĺ–Ķ –ĺ–Ņ–ł—Ā–į–Ĺ–ł–Ķ —Ā–≤–ĺ–Ļ—Ā—ā–≤ —Ā–Ķ–Ľ–Ķ–ļ—ā–ĺ—Ä–į –ī–ĺ–Ľ–∂–Ĺ–ĺ –∑–į–ļ–į–Ĺ—á–ł–≤–į—ā—Ć—Ā—Ź —ā–ĺ—á–ļ–ĺ–Ļ —Ā –∑–į–Ņ—Ź—ā–ĺ–Ļ, –į –ł–Ĺ–ī–ł–≤–ł–ī—É–į–Ľ—Ć–Ĺ—č–Ķ –Ņ–į—Ä–į–ľ–Ķ—ā—Ä—č –ī–ĺ–Ľ–∂–Ĺ—č –Ī—č—ā—Ć —Ä–į–∑–ī–Ķ–Ľ–Ķ–Ĺ—č –Ņ—Ä–ĺ–Ī–Ķ–Ľ–į–ľ–ł.
- –ó–į–≥–ĺ–Ľ–ĺ–≤–ĺ–ļ - —ā–Ķ–ļ—Ā—ā –≤—Ā–Ņ–Ľ—č–≤–į—é—Č–Ķ–Ļ –Ņ–ĺ–ī—Ā–ļ–į–∑–ļ–ł, –ļ–ĺ—ā–ĺ—Ä–į—Ź –Ņ–ĺ—Ź–≤–Ľ—Ź–Ķ—ā—Ā—Ź, –ļ–ĺ–≥–ī–į –ļ—É—Ä—Ā–ĺ—Ä –Ĺ–į–≤–ĺ–ī–ł—ā—Ā—Ź –Ĺ–į div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā (–į—ā—Ä–ł–Ī—É—ā ).
- –Ě–į–Ņ—Ä–į–≤–Ľ–Ķ–Ĺ–ł–Ķ —ā–Ķ–ļ—Ā—ā–į - –Ĺ–į–Ņ—Ä–į–≤–Ľ–Ķ–Ĺ–ł–Ķ —ā–Ķ–ļ—Ā—ā–į: —Ā–Ľ–Ķ–≤–į –Ĺ–į–Ņ—Ä–į–≤–ĺ (LTR) –ł–Ľ–ł —Ā–Ņ—Ä–į–≤–į –Ĺ–į–Ľ–Ķ–≤–ĺ (RTL) (–į—ā—Ä–ł–Ī—É—ā ).
–ė—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł–Ķ div-–ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä–ĺ–≤
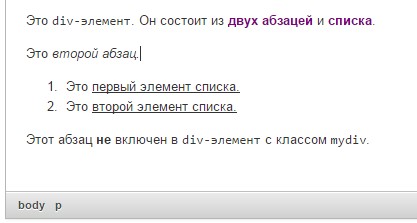
–Ē–Ľ—Ź –Ĺ–į–≥–Ľ—Ź–ī–Ĺ–ĺ—Ā—ā–ł —Ä–į—Ā—Ā–ľ–ĺ—ā—Ä–ł–ľ –Ņ—Ä–ĺ—Ü–Ķ—Ā—Ā –ī–ĺ–Ī–į–≤–Ľ–Ķ–Ĺ–ł—Ź div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ –Ĺ–į –Ņ—Ä–ł–ľ–Ķ—Ä–Ķ –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā–į, —Ā–ĺ—Ā—ā–ĺ—Ź—Č–Ķ–≥–ĺ –ł–∑ —ā—Ä–Ķ—Ö –į–Ī–∑–į—Ü–Ķ–Ļ –ł —Ā–Ņ–ł—Ā–ļ–į

–Ě–į –Ņ–į–Ĺ–Ķ–Ľ–ł –ł–Ķ—Ä–į—Ä—Ö–ł–ł HTML —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤, —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ–Ĺ–ĺ–Ļ –≤ –Ĺ–ł–∂–Ĺ–Ķ–Ļ —á–į—Ā—ā–ł —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä–į, –≤–ł–ī–Ĺ–ĺ, —á—ā–ĺ –ļ—É—Ä—Ā–ĺ—Ä —É—Ā—ā–į–Ĺ–ĺ–≤–Ľ–Ķ–Ĺ –≤–ĺ –≤—ā–ĺ—Ä–ĺ–Ļ –į–Ī–∑–į—Ü –ł –≤ –ł–Ķ—Ä–į—Ä—Ö–ł–ł –Ķ—Ā—ā—Ć —ā–ĺ–Ľ—Ć–ļ–ĺ —ā—ć–≥–ł “body” –ł “p”.
–Ē–ĺ–Ņ—É—Ā—ā–ł–ľ, –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ –Ņ—Ä–ł–ľ–Ķ–Ĺ–ł—ā—Ć —ā–į–ļ–ĺ–Ļ –∂–Ķ —Ā—ā–ł–Ľ—Ć –ļ —Ą—Ä–į–≥–ľ–Ķ–Ĺ—ā—É —ć—ā–ĺ–≥–ĺ –ī–ĺ–ļ—É–ľ–Ķ–Ĺ—ā–į, –į –ł–ľ–Ķ–Ĺ–Ĺ–ĺ –ļ –Ņ–Ķ—Ä–≤—č–ľ –ī–≤—É–ľ –į–Ī–∑–į—Ü–į–ľ –ł —Ā–Ņ–ł—Ā–ļ—É. –ú—č –ľ–ĺ–∂–Ķ–ľ –≤—č–ī–Ķ–Ľ–ł—ā—Ć —ć—ā–ł —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č –ł –∑–į—ā–Ķ–ľ –Ņ—Ä–ł–ľ–Ķ–Ĺ–ł—ā—Ć –ļ –Ĺ–ł–ľ —Ä–į–∑–Ľ–ł—á–Ĺ—č–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł —Ą–ĺ—Ä–ľ–į—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź. –Ę–Ķ–ľ –Ĺ–Ķ –ľ–Ķ–Ĺ–Ķ–Ķ, –Ķ—Ā–Ľ–ł –≤ –Ī—É–ī—É—Č–Ķ–ľ –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ –Ī—É–ī–Ķ—ā –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć —Ā—ā–ł–Ľ—Ć —Ą—Ä–į–≥–ľ–Ķ–Ĺ—ā–į —ā–Ķ–ļ—Ā—ā–į, –Ĺ–į–ľ –Ņ—Ä–ł–ī–Ķ—ā—Ā—Ź —Ā–Ĺ–ĺ–≤–į –≤—č–ī–Ķ–Ľ—Ź—ā—Ć –Ķ–≥–ĺ –≤—Ä—É—á–Ĺ—É—é –ł —Ą–ĺ—Ä–ľ–į—ā–ł—Ä–ĺ–≤–į—ā—Ć –Ņ–ĺ —á–į—Ā—ā—Ź–ľ.
–Ę–ĺ –∂–Ķ —Ā–į–ľ–ĺ–Ķ, –ĺ–ī–Ĺ–į–ļ–ĺ, –ľ–ĺ–∂–Ĺ–ĺ –ĺ—Ā—É—Č–Ķ—Ā—ā–≤–ł—ā—Ć –Ī–ĺ–Ľ–Ķ–Ķ —É–ī–ĺ–Ī–Ĺ—č–ľ —Ā–Ņ–ĺ—Ā–ĺ–Ī–ĺ–ľ. –ú—č –ľ–ĺ–∂–Ķ–ľ –≤—č–ī–Ķ–Ľ–ł—ā—Ć —ā–ĺ—ā –∂–Ķ —Ą—Ä–į–≥–ľ–Ķ–Ĺ—ā —ā–Ķ–ļ—Ā—ā–į –ł –Ņ–ĺ–ľ–Ķ—Ā—ā–ł—ā—Ć –Ķ–≥–ĺ –≤–Ĺ—É—ā—Ä—Ć div-–ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä–į, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ī—É–ī–Ķ—ā —Ā–ĺ–ī–Ķ—Ä–∂–į—ā—Ć –≤—Ā–Ķ —Ā—ā–ł–Ľ–Ķ–≤—č–Ķ –Ņ–į—Ä–į–ľ–Ķ—ā—Ä—č, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –ľ–ĺ–≥—É—ā –Ĺ–į–ľ –Ņ–ĺ–Ĺ–į–ī–ĺ–Ī–ł—ā—Ć—Ā—Ź –ļ–į–ļ —Ā–Ķ–Ļ—á–į—Ā, —ā–į–ļ –ł –≤ –Ī—É–ī—É—Č–Ķ–ľ. –Ē–ĺ–Ī–į–≤–Ľ—Ź—Ź –ļ–Ľ–į—Ā—Ā CSS –ļ –ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä—É, –ľ—č –ľ–ĺ–∂–Ķ–ľ, –ī–į–∂–Ķ, –ļ–ĺ–Ĺ—ā—Ä–ĺ–Ľ–ł—Ä–ĺ–≤–į—ā—Ć –Ķ–≥–ĺ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é –≤–Ĺ–Ķ—ą–Ĺ–Ķ–≥–ĺ —Ą–į–Ļ–Ľ–į —ā–į–Ī–Ľ–ł—Ü—č —Ā—ā–ł–Ľ–Ķ–Ļ.
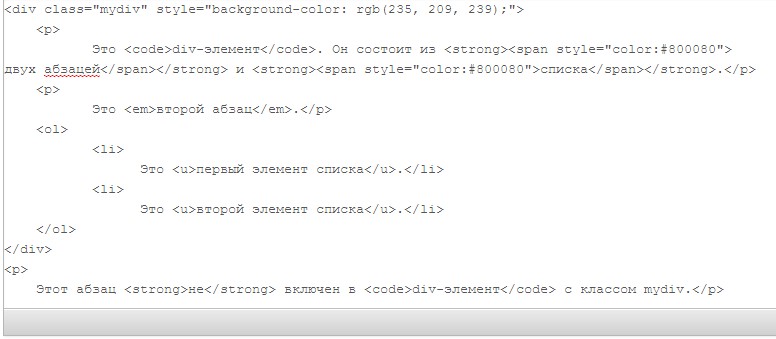
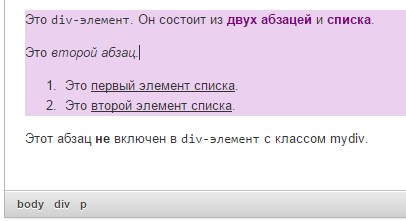
–í —ć—ā–ĺ–ľ –Ņ—Ä–ł–ľ–Ķ—Ä–Ķ –Ņ–Ķ—Ä–≤—č–Ķ –ī–≤–į –į–Ī–∑–į—Ü–į –ł —Ā–Ņ–ł—Ā–ĺ–ļ –Ī—č–Ľ–ł –≤—č–ī–Ķ–Ľ–Ķ–Ĺ—č –ł –∑–į—ā–Ķ–ľ –Ņ–ĺ–ľ–Ķ—Č–Ķ–Ĺ—č –≤ div-–ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä, —Ā–ĺ–∑–ī–į–Ĺ–Ĺ—č–Ļ —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é –ļ–Ĺ–ĺ–Ņ–ļ–ł –Ĺ–į –Ņ–į–Ĺ–Ķ–Ľ–ł –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā–ĺ–≤ «–°–ĺ–∑–ī–į—ā—Ć Div-–ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä».

–Ę–Ķ–Ņ–Ķ—Ä—Ć div-—ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā –≤–ł–ī–Ķ–Ĺ –≤ –ł–Ķ—Ä–į—Ä—Ö–ł–ł —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤. –ē—Ā–Ľ–ł –ľ—č –Ņ–ĺ—Ā–ľ–ĺ—ā—Ä–ł–ľ –ł—Ā—Ö–ĺ–ī–Ĺ—č–Ļ –ļ–ĺ–ī, —ā–ĺ —É–≤–ł–ī–ł–ľ, —á—ā–ĺ —Ä–į–Ĺ–Ķ–Ķ –≤—č–ī–Ķ–Ľ–Ķ–Ĺ–Ĺ—č–Ķ —ā–Ķ–ļ—Ā—ā–ĺ–≤—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č –∑–į–ļ–Ľ—é—á–Ķ–Ĺ—č –≤ –ļ–ĺ–Ĺ—ā–Ķ–Ļ–Ĺ–Ķ—Ä, —Ā–ĺ–∑–ī–į–Ĺ –ļ–Ľ–į—Ā—Ā, –į —ā–į–ļ–∂–Ķ —Ā—ā–ł–Ľ–ł, –Ņ—Ä–ł–ľ–Ķ–Ĺ–Ķ–Ĺ–Ĺ—č–Ķ –ļ –Ĺ–Ķ–ľ—É.