–°—Б—Л–ї–Ї–Є
–§—Г–љ–Ї—Ж–Є—П —А–µ–і–∞–Ї—В–Њ—А–∞ «–°—Б—Л–ї–Ї–∞» - —Н—Д—Д–µ–Ї—В–Є–≤–љ—Л–є –Є–љ—Б—В—А—Г–Љ–µ–љ—В, –і–∞—О—Й–Є–є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –≤—Б—В–∞–≤–ї—П—В—М –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Є –Є e-mail –∞–і—А–µ—Б–∞ –≤ –≤–∞—И –і–Њ–Ї—Г–Љ–µ–љ—В, –∞ —В–∞–Ї–ґ–µ –љ–∞—Б—В—А–∞–Є–≤–∞—В—М –Є—Е —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї –Є –≤–љ–µ—И–љ–Є–є –≤–Є–і.
–І—В–Њ–±—Л –і–Њ–±–∞–≤–Є—В—М —Б—Б—Л–ї–Ї—Г –≤ –і–Њ–Ї—Г–Љ–µ–љ—В –љ–∞–ґ–Љ–Є—В–µ –Ї–љ–Њ–њ–Ї—Г «–Т—Б—В–∞–≤–Є—В—М/—А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М —Б—Б—Л–ї–Ї—Г» –љ–∞ –њ–∞–љ–µ–ї–Є –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ –Є–ї–Є –Є—Б–њ–Њ–ї—М–Ј—Г–є—В–µ —Б–Њ—З–µ—В–∞–љ–Є–µ –Ї–ї–∞–≤–Є—И Ctrl+L. –Х—Б–ї–Є –≤—Л —Е–Њ—В–Є—В–µ —З—В–Њ–±—Л —Б—Б—Л–ї–Ї–∞ –±—Л–ї–∞ –њ—А–Є–≤—П–Ј–∞–љ–∞ –Ї —В–µ–Ї—Б—В–Њ–≤–Њ–Љ—Г —Д—А–∞–≥–Љ–µ–љ—В—Г, —Б–љ–∞—З–∞–ї–∞ –≤—Л–і–µ–ї–Є—В–µ –µ–≥–Њ. –Х—Б–ї–Є –≤—Л –љ–µ –≤—Л–і–µ–ї–Є–ї–Є —В–µ–Ї—Б—В, —В–Њ –Њ—В–Њ–±—А–∞–Ј–Є—В—Б—П –њ–Њ–ї–љ—Л–є –∞–і—А–µ—Б —Б—Б—Л–ї–Ї–Є.
–Т –Њ—В–Ї—А—Л–≤—И–µ–Љ—Б—П –і–Є–∞–ї–Њ–≥–Њ–≤–Њ–Љ –Њ–Ї–љ–µ «–°—Б—Л–ї–Ї–∞» –≤—Л –Љ–Њ–ґ–µ—В–µ –Є–Ј–Љ–µ–љ–Є—В—М —В–Є–њ —Б—Б—Л–ї–Ї–Є –Є –µ–µ –љ–∞—Б—В—А–Њ–є–Ї–Є. –Т –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —В–Є–њ–∞ —Б—Б—Л–ї–Ї–Є, –Њ–љ–∞ —Б–Њ—Б—В–Њ–Є—В –Є–Ј –і–≤—Г—Е –Є–ї–Є —В—А–µ—Е –≤–Ї–ї–∞–і–Њ–Ї, –≥—А—Г–њ–њ–Є—А—Г—О—Й–Є—Е –љ–∞—Б—В—А–Њ–є–Ї–Є:
- –Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ
- –¶–µ–ї—М (–і–Њ—Б—В—Г–њ–љ–∞ —В–Њ–ї—М–Ї–Њ –і–ї—П —В–Є–њ–∞ “–°—Б—Л–ї–Ї–∞”)
- –Ф–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ
–Ґ–Є–њ —Б—Б—Л–ї–Ї–Є: —Б—Б—Л–ї–Ї–∞
«–°—Б—Л–ї–Ї–∞» - —Н—В–Њ —В–Є–њ —Б—Б—Л–ї–Ї–Є, —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–љ—Л–є –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О, –Ї–Њ—В–Њ—А—Л–є –њ–Њ–Ј–≤–Њ–ї—П–µ—В –≤—Б—В–∞–≤–ї—П—В—М –∞–і—А–µ—Б —Б–∞–є—В–∞ –≤ –≤–∞—И –і–Њ–Ї—Г–Љ–µ–љ—В. –Ф–ї—П —Н—В–Њ–≥–Њ —В–Є–њ–∞ —Б—Б—Л–ї–Њ–Ї –і–Њ—Б—В—Г–њ–љ—Л –≤—Б–µ —В—А–Є –≤–Ї–ї–∞–і–Ї–Є –і–Є–∞–ї–Њ–≥–Њ–≤–Њ–≥–Њ –Њ–Ї–љ–∞ «–°—Б—Л–ї–Ї–∞».
–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ
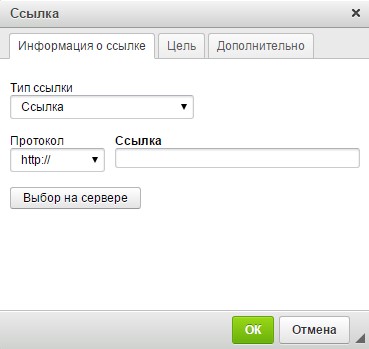
–Я–Њ—Б–ї–µ –љ–∞–ґ–∞—В–Є—П –љ–∞ –Ї–љ–Њ–њ–Ї—Г «–Т—Б—В–∞–≤–Є—В—М/—А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М —Б—Б—Л–ї–Ї—Г» –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –Њ—В–Ї—А—Л–≤–∞–µ—В—Б—П –≤–Ї–ї–∞–і–Ї–∞ «–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ». –° –µ–µ –њ–Њ–Љ–Њ—Й—М—О –≤—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–±—А–∞—В—М —В–Є–њ —Б—Б—Л–ї–Ї–Є, –∞ —В–∞–Ї–ґ–µ –њ—А–Њ—В–Њ–Ї–Њ–ї –Є –∞–і—А–µ—Б —Б—Б—Л–ї–Ї–Є.

–Э–Є–ґ–µ –Њ–њ–Є—Б–∞–љ—Л –≤—Б–µ —Н–ї–µ–Љ–µ–љ—В—Л –≤–Ї–ї–∞–і–Ї–Є «–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ»:
- –Ґ–Є–њ —Б—Б—Л–ї–Ї–Є - —А–∞–Ј–љ–Њ–≤–Є–і–љ–Њ—Б—В—М —Б—Б—Л–ї–Ї–Є, –≤—Б—В–∞–≤–ї—П–µ–Љ–Њ–є –≤ –і–Њ–Ї—Г–Љ–µ–љ—В. –Т—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–±–Є—А–∞—В—М –Є–Ј —Б–ї–µ–і—Г—О—Й–Є—Е –≤–∞—А–Є–∞–љ—В–Њ–≤:
- –°—Б—Л–ї–Ї–∞ - –≤–µ–±-–∞–і—А–µ—Б –ї—О–±–Њ–≥–Њ –Њ–±—К–µ–Ї—В–∞ –і–Њ—Б—В—Г–њ–љ–Њ–≥–Њ –≤ –Є–љ—В–µ—А–љ–µ—В–µ, –±—Г–і—М —В–Њ —Б–∞–є—В, PDF-–і–Њ–Ї—Г–Љ–µ–љ—В –Є–ї–Є –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ.
–Я—А–Є–Љ–µ—А:
http://example.com/about.html
http://example.com/images/image1.jpg
- –°—Б—Л–ї–Ї–∞ –љ–∞ —П–Ї–Њ—А—М –≤ —В–µ–Ї—Б—В–µ - –≤–љ—Г—В—А–µ–љ–љ—П—П —Б—Б—Л–ї–Ї–∞, –≤–µ–і—Г—Й–∞—П —З–Є—В–∞—В–µ–ї—П –Ї –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–Љ—Г –Љ–µ—Б—В—Г –≤ –≤–∞—И–µ–Љ –і–Њ–Ї—Г–Љ–µ–љ—В–µ.
–Я—А–Є–Љ–µ—А:
#anchor1
- Email - e-mail –∞–і—А–µ—Б.
–Я—А–Є–Љ–µ—А:
myname@example.com
- –Я—А–Њ—В–Њ–Ї–Њ–ї - –њ—А–Њ—В–Њ–Ї–Њ–ї –њ–µ—А–µ–і–∞—З–Є –і–∞–љ–љ—Л—Е, –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П –і–ї—П –Ј–∞–њ–Є—Б–Є –њ–Њ–ї–љ–Њ–≥–Њ –∞–і—А–µ—Б–∞. –Т–∞–Љ –і–Њ—Б—В—Г–њ–љ—Л —Б–ї–µ–і—Г—О—Й–Є–µ –≤–∞—А–Є–∞–љ—В—Л: http://, https://, ftp://, news://, –Є–ї–Є <–і—А—Г–≥–Њ–є> .
- –°—Б—Л–ї–Ї–∞ - –≤–µ–±-–∞–і—А–µ—Б –Њ–±—К–µ–Ї—В–∞, –љ–∞ –Ї–Њ—В–Њ—А—Л–є —Г–Ї–∞–Ј—Л–≤–∞–µ—В —Б—Б—Л–ї–Ї–∞. –Ю–љ –Љ–Њ–ґ–µ—В –±—Л—В—М —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ –љ–∞ —В–Њ–Љ –ґ–µ —Б–µ—А–≤–µ—А–µ, —З—В–Њ –Є —Б–∞–є—В, –љ–∞ –Ї–Њ—В–Њ—А–Њ–Љ –≤—Л –љ–∞—Е–Њ–і–Є—В–µ—Б—М –≤ –і–∞–љ–љ—Л–Љ –Љ–Њ–Љ–µ–љ—В –Є–ї–Є –ґ–µ –љ–∞ –≤–љ–µ—И–љ–µ–Љ —Б–µ—А–≤–µ—А–µ.
- –Т–љ–µ—И–љ–Є–є —Б–µ—А–≤–µ—А: –µ—Б–ї–Є –≤—Л —Е–Њ—В–Є—В–µ —Г–Ї–∞–Ј–∞—В—М –≤–љ–µ—И–љ–Є–є –∞–і—А–µ—Б, –Є—Б–њ–Њ–ї—М–Ј—Г–є—В–µ –њ–Њ–ї–љ–Њ–µ –љ–∞–њ–Є—Б–∞–љ–Є–µ –њ—Г—В–Є.
–Я—А–Є–Љ–µ—А:
http://example.com/about.html
http://example.com/images/image1.jpg
- –Ы–Њ–Ї–∞–ї—М–љ—Л–є —Б–µ—А–≤–µ—А: –µ—Б–ї–Є –Њ–±—К–µ–Ї—В, –љ–∞ –Ї–Њ—В–Њ—А—Л–є –≤–µ–і–µ—В —Б—Б—Л–ї–Ї–∞ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ –љ–∞ —В–Њ–Љ –ґ–µ —Б–µ—А–≤–µ—А–µ, –љ–∞ –Ї–Њ—В–Њ—А–Њ–Љ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ —Б–∞–є—В, —В–Њ –≤—Л –Љ–Њ–ґ–µ—В–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Њ—В–љ–Њ—Б–Є—В–µ–ї—М–љ–Њ–µ –љ–∞–њ–Є—Б–∞–љ–Є–µ –њ—Г—В–Є, –Ї–Њ—В–Њ—А–Њ–µ –љ–∞—З–Є–љ–∞–µ—В—Б—П —Б –љ–∞–Ї–ї–Њ–љ–љ–Њ–є —З–µ—А—В—Л –Є –≤ –Ї–Њ—В–Њ—А–Њ–Љ –љ–µ —Г–Ї–∞–Ј—Л–≤–∞–µ—В—Б—П –і–Њ–Љ–µ–љ–љ–Њ–µ –Є–Љ—П.
–Я—А–Є–Љ–µ—А:
/howto/images
/images/image2.jpg
–Т—Л —В–∞–Ї–ґ–µ –Љ–Њ–ґ–µ—В–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Ї–љ–Њ–њ–Ї—Г «–Т—Л–±–Њ—А –љ–∞ —Б–µ—А–≤–µ—А–µ» –і–ї—П –≤—Л–±–Њ—А–∞ –Њ–±—К–µ–Ї—В–Њ–≤, –і–Њ—Б—В—Г–њ–љ—Л—Е –љ–∞ —Б–µ—А–≤–µ—А–µ.
–¶–µ–ї—М
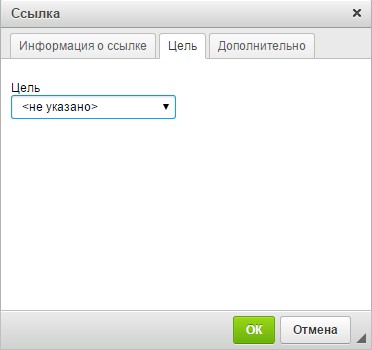
–Т–Ї–ї–∞–і–Ї–∞ «–¶–µ–ї—М» –і–Њ—Б—В—Г–њ–љ–∞ —В–Њ–ї—М–Ї–Њ –і–ї—П —Б—Б—Л–ї–Њ–Ї —В–Є–њ–∞ «–°—Б—Л–ї–Ї–∞». –Ю–љ–∞ –Њ–њ—А–µ–і–µ–ї—П–µ—В, –≤ –Ї–∞–Ї–Њ–Љ –Њ–Ї–љ–µ –Њ—В–Ї—А–Њ–µ—В—Б—П —Б—Б—Л–ї–Ї–∞ –њ–Њ—Б–ї–µ –љ–∞–ґ–∞—В–Є—П –љ–∞ –љ–µ–µ. –Я–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О —Ж–µ–ї—М –і–ї—П —Б—Б—Л–ї–Ї–Є –љ–µ —Г–Ї–∞–Ј–∞–љ–∞ –Є –Њ–љ–∞ –Њ—В–Ї—А—Л–≤–∞–µ—В—Б—П –≤ —В–Њ–Љ –ґ–µ –Њ–Ї–љ–µ –Є–ї–Є –≤–Ї–ї–∞–і–Ї–µ –±—А–∞—Г–Ј–µ—А–∞, —З—В–Њ –Є –і–Њ–Ї—Г–Љ–µ–љ—В.

–≠—В–∞ –≤–Ї–ї–∞–і–Ї–∞ —Б–Њ–і–µ—А–ґ–Є—В —В–Њ–ї—М–Ї–Њ –Њ–і–Є–љ —Н–ї–µ–Љ–µ–љ—В: –≤—Л–њ–∞–і–∞—О—Й–Є–є —Б–њ–Є—Б–Њ–Ї «–¶–µ–ї—М», –Ї–Њ—В–Њ—А—Л–є –њ–Њ–Ј–≤–Њ–ї—П–µ—В –≤—Л–±—А–∞—В—М, –≥–і–µ –Њ—В–Ї—А–Њ–µ—В—Б—П —Б—Б—Л–ї–Ї–∞. –°–њ–Є—Б–Њ–Ї —Б–Њ—Б—В–Њ–Є—В –Є–Ј —Б–ї–µ–і—Г—О—Й–Є—Е –Њ–њ—Ж–Є–є:
- <–љ–µ —Г–Ї–∞–Ј–∞–љ–Њ> - —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–∞ –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О, –Њ—В–Ї—А—Л–≤–∞–µ—В —Б—Б—Л–ї–Ї—Г –≤ —В–Њ–Љ –ґ–µ –Њ–Ї–љ–µ –Є–ї–Є –≤–Ї–ї–∞–і–Ї–µ –±—А–∞—Г–Ј–µ—А–∞, —З—В–Њ –Є –і–Њ–Ї—Г–Љ–µ–љ—В.
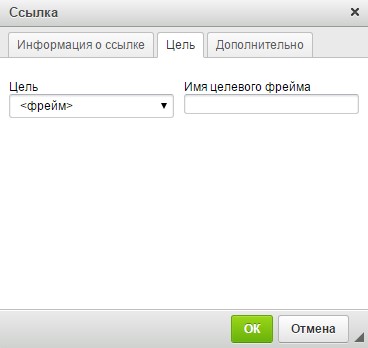
- <—Д—А–µ–є–Љ> - –Њ–њ—Ж–Є—П, –Ї–Њ—В–Њ—А–∞—П –Њ—В–Ї—А—Л–≤–∞–µ—В —Б—Б—Л–ї–Ї—Г –≤–Њ —Д—А–µ–є–Љ–µ, —Г–Ї–∞–Ј–∞–љ–љ–Њ–Љ –≤ –њ–Њ–ї–µ «–Ш–Љ—П —Ж–µ–ї–µ–≤–Њ–≥–Њ —Д—А–µ–є–Љ–∞». –Ґ–µ–Ї—Б—В–Њ–≤–Њ–µ –њ–Њ–ї–µ —Б—В–∞–љ–Њ–≤–Є—В—Б—П –≤–Є–і–Є–Љ—Л–Љ —В–Њ–ї—М–Ї–Њ –њ–Њ—Б–ї–µ —В–Њ–≥–Њ, –Ї–∞–Ї –≤—Л –≤—Л–±–µ—А–µ—В–µ <—Д—А–µ–є–Љ> –Ї–∞–Ї —Ж–µ–ї—М.

-
<–≤—Л—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ> - –Њ–њ—Ж–Є—П, –Њ—В–Ї—А—Л–≤–∞—О—Й–∞—П —Б—Б—Л–ї–Ї—Г –≤–Њ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–Љ –Њ–Ї–љ–µ, —Г–Ї–∞–Ј–∞–љ–љ–Њ–Љ –≤ –њ–Њ–ї–µ «–Ш–Љ—П –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–≥–Њ –Њ–Ї–љ–∞». –Ґ–µ–Ї—Б—В–Њ–≤–Њ–µ –њ–Њ–ї–µ —Б—В–∞–љ–Њ–≤–Є—В—Б—П –≤–Є–і–Є–Љ—Л–Љ —В–Њ–ї—М–Ї–Њ –њ–Њ—Б–ї–µ —В–Њ–≥–Њ, –Ї–∞–Ї –≤—Л –≤—Л–±–µ—А–µ—В–µ <–≤—Л—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ> –Ї–∞–Ї —Ж–µ–ї—М.

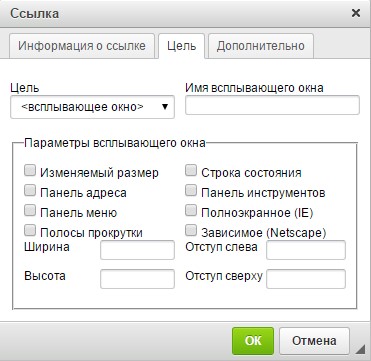
–Х—Б–ї–Є –≤–∞–Љ –љ—Г–ґ–љ–Њ, —З—В–Њ–±—Л —Б—Б—Л–ї–Ї–∞ –Њ—В–Ї—А—Л–≤–∞–ї–∞—Б—М –≤–Њ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–Љ –Њ–Ї–љ–µ, –≤—Л –Љ–Њ–ґ–µ—В–µ –Є–Ј–Љ–µ–љ–Є—В—М –љ–∞—Б—В—А–Њ–є–Ї–Є –µ–≥–Њ –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П. –Ю–і–љ–∞–Ї–Њ, –Є–Љ–µ–є—В–µ –≤ –≤–Є–і—Г, —З—В–Њ –љ–∞—Б—В—А–Њ–є–Ї–Є –±—А–∞—Г–Ј–µ—А–∞ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П –Љ–Њ–≥—Г—В –Є–Љ–µ—В—М –±–Њ–ї–µ–µ –≤—Л—Б–Њ–Ї–Є–є –њ—А–Є–Њ—А–Є—В–µ—В –Є –њ–Њ—Н—В–Њ–Љ—Г –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ –Љ–Њ–ґ–µ—В –њ–Њ—П–≤–Є—В—Б—П –≤ –љ–Њ–≤–Њ–є –≤–Ї–ї–∞–і–Ї–µ –±—А–∞—Г–Ј–µ—А–∞ –Є–ї–Є –Њ–Ї–љ–µ. –°–ї–µ–і—Г—О—Й–Є–µ –љ–∞—Б—В—А–Њ–є–Ї–Є –і–Њ—Б—В—Г–њ–љ—Л:
- –Ш–Ј–Љ–µ–љ—П–µ–Љ—Л–є —А–∞–Ј–Љ–µ—А - —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –Њ–њ—А–µ–і–µ–ї—П–µ—В, –Љ–Њ–ґ–µ—В –ї–Є –±—Л—В—М –Є–Ј–Љ–µ–љ–µ–љ —А–∞–Ј–Љ–µ—А –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–≥–Њ –Њ–Ї–љ–∞.
- –°—В—А–Њ–Ї–∞ —Б–Њ—Б—В–Њ—П–љ–Є—П - —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –Њ–њ—А–µ–і–µ–ї—П–µ—В, –±—Г–і–µ—В –ї–Є –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ —Б–Њ–і–µ—А–ґ–∞—В—М —Б—В—А–Њ–Ї—Г —Б–Њ—Б—В–Њ—П–љ–Є—П.
- –Я–∞–љ–µ–ї—М –∞–і—А–µ—Б–∞ - —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –Њ–њ—А–µ–і–µ–ї—П–µ—В, –±—Г–і–µ—В –ї–Є –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ —Б–Њ–і–µ—А–ґ–∞—В—М –њ–∞–љ–µ–ї—М –∞–і—А–µ—Б–∞.
- –Я–∞–љ–µ–ї—М –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ - —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –Њ–њ—А–µ–і–µ–ї—П–µ—В, –±—Г–і–µ—В –ї–Є –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ —Б–Њ–і–µ—А–ґ–∞—В—М –њ–∞–љ–µ–ї—М –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤.
- –Я–∞–љ–µ–ї—М –Љ–µ–љ—О - —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –Њ–њ—А–µ–і–µ–ї—П–µ—В, –±—Г–і–µ—В –ї–Є –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ —Б–Њ–і–µ—А–ґ–∞—В—М –њ–∞–љ–µ–ї—М –Љ–µ–љ—О.
- –Я–Њ–ї–љ–Њ—Н–Ї—А–∞–љ–љ–Њ–µ (IE) - —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –Њ–њ—А–µ–і–µ–ї—П–µ—В, –±—Г–і–µ—В –ї–Є –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П –љ–∞ –≤–µ—Б—М —Н–Ї—А–∞–љ.
- –Я–Њ–ї–Њ—Б—Л –њ—А–Њ–Ї—А—Г—В–Ї–Є - —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –Њ–њ—А–µ–і–µ–ї—П–µ—В, –±—Г–і–µ—В –ї–Є –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ —Б–Њ–і–µ—А–ґ–∞—В—М –њ–Њ–ї–Њ—Б—Л –њ—А–Њ–Ї—А—Г—В–Ї–Є.
- –Ч–∞–≤–Є—Б–Є–Љ–Њ–µ (Netscape) - —Н—В–Њ—В –њ–∞—А–∞–Љ–µ—В—А –Њ–њ—А–µ–і–µ–ї—П–µ—В, –±—Г–і–µ—В –ї–Є –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–љ–Њ –Ј–∞–Ї—А—Л–≤–∞—В—М—Б—П, –Ї–Њ–≥–і–∞ –Ј–∞–Ї—А—Л–≤–∞–µ—В—Б—П –Њ–Ї–љ–Њ –≤ –Ї–Њ—В–Њ—А–Њ–Љ –Њ–љ–Њ –±—Л–ї–Њ –Њ—В–Ї—А—Л—В–Њ (—А–∞–±–Њ—В–∞–µ—В —В–Њ–ї—М–Ї–Њ –≤ –±—А–∞—Г–Ј–µ—А–µ Netscape).
- –®–Є—А–Є–љ–∞ - —И–Є—А–Є–љ–∞ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–≥–Њ –Њ–Ї–љ–∞.
- –Т—Л—Б–Њ—В–∞ - –≤—Л—Б–Њ—В–∞ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–≥–Њ –Њ–Ї–љ–∞.
- –Ю—В—Б—В—Г–њ —Б–ї–µ–≤–∞ - –Њ—В—Б—В—Г–њ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–≥–Њ –Њ–Ї–љ–∞ –Њ—В –ї–µ–≤–Њ–є —Б—В–Њ—А–Њ–љ—Л —Н–Ї—А–∞–љ–∞.
- –Ю—В—Б—В—Г–њ —Б–≤–µ—А—Е—Г - –Њ—В—Б—В—Г–њ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–≥–Њ –Њ–Ї–љ–∞ –Њ—В –≤–µ—А—Е–∞ —Н–Ї—А–∞–љ–∞.
- –Э–Њ–≤–Њ–µ –Њ–Ї–љ–Њ () - —Н—В–∞ –Њ–њ—Ж–Є—П –Њ—В–Ї—А—Л–≤–∞–µ—В —Б—Б—Л–ї–Ї—Г –≤ –љ–Њ–≤–Њ–Љ –Њ–Ї–љ–µ.
- –У–ї–∞–≤–љ–Њ–µ –Њ–Ї–љ–Њ () - —Н—В–∞ –Њ–њ—Ж–Є—П –Њ—В–Ї—А—Л–≤–∞–µ—В —Б—Б—Л–ї–Ї—Г –≤ –Њ–Ї–љ–µ, —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–љ–Њ–Љ –≤—Л—И–µ –Њ—Б—В–∞–ї—М–љ—Л—Е –Њ–Ї–Њ–љ.
- –Ґ–µ–Ї—Г—Й–µ–µ –Њ–Ї–љ–Њ () - —Н—В–∞ –Њ–њ—Ж–Є—П –Њ—В–Ї—А—Л–≤–∞–µ—В —Б—Б—Л–ї–Ї—Г –≤ —В–µ–Ї—Г—Й–µ–Љ –Њ–Ї–љ–µ.
- –†–Њ–і–Є—В–µ–ї—М—Б–Ї–Њ–µ –Њ–Ї–љ–Њ () - —Н—В–∞ –Њ–њ—Ж–Є—П –Њ—В–Ї—А—Л–≤–∞–µ—В —Б—Б—Л–ї–Ї—Г –≤ —А–Њ–і–Є—В–µ–ї—М—Б–Ї–Њ–Љ —Д—А–µ–є–Љ–µ.
–Ф–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ
–Т–Ї–ї–∞–і–Ї–∞ «–Ф–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ» –њ–Њ–Ј–≤–Њ–ї—П–µ—В –≤–∞–Љ –љ–∞—Б—В—А–∞–Є–≤–∞—В—М –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л–µ –Њ–њ—Ж–Є–Є, —В–∞–Ї–Є–µ –Ї–∞–Ї –њ—А–Є–≤—П–Ј–Ї–∞ –Ї ID, –Ї–ї–∞—Б—Б—Г, –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ—Б—В—М –њ–µ—А–µ—Е–Њ–і–∞, –≤—Б–њ–ї—Л–≤–∞—О—Й–∞—П –њ–Њ–і—Б–Ї–∞–Ј–Ї–∞ –Є–ї–Є –љ–∞—Б—В—А–Њ–є–Ї–Є —Б—В–Є–ї—П CSS. –Ю–љ–Є –њ—А–µ–і–љ–∞–Ј–љ–∞—З–µ–љ—Л –і–ї—П –њ—А–Њ–і–≤–Є–љ—Г—В—Л—Е –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є —Б–Њ –Ј–љ–∞–љ–Є–µ–Љ HTML –Є CSS –Є –і–∞—О—В –њ—А–∞–Ї—В–Є—З–µ—Б–Ї–Є –±–µ–Ј–≥—А–∞–љ–Є—З–љ—Л–µ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є –≤ –љ–∞—Б—В—А–Њ–є–Ї–µ —Б—Б—Л–ї–Њ–Ї.

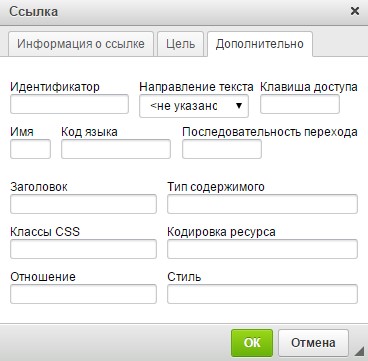
–Э–Є–ґ–µ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Њ –Њ–њ–Є—Б–∞–љ–Є–µ –≤—Б–µ—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –≤–Ї–ї–∞–і–Ї–Є «–Ф–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ»:
- –Ш–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А - —Г–љ–Є–Ї–∞–ї—М–љ—Л–є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А —Б—Б—Л–ї–Ї–Є (–∞—В—А–Є–±—Г—В ).
- –Э–∞–њ—А–∞–≤–ї–µ–љ–Є–µ —В–µ–Ї—Б—В–∞ - –љ–∞–њ—А–∞–≤–ї–µ–љ–Є–µ —В–µ–Ї—Б—В–∞: —Б–ї–µ–≤–∞ –љ–∞–њ—А–∞–≤–Њ –Є —Б–њ—А–∞–≤–∞ –љ–∞–ї–µ–≤–Њ (–∞—В—А–Є–±—Г—В ).
- –Ъ–ї–∞–≤–Є—И–∞ –і–Њ—Б—В—Г–њ–∞ - –Ї–љ–Њ–њ–Ї–∞ –±—Л—Б—В—А–Њ–≥–Њ –і–Њ—Б—В—Г–њ–∞ –і–ї—П –∞–Ї—В–Є–≤–∞—Ж–Є–Є —Б—Б—Л–ї–Ї–Є (–∞—В—А–Є–±—Г—В ).
- –Ш–Љ—П - –Є–Љ—П —Б—Б—Л–ї–Ї–Є (–∞—В—А–Є–±—Г—В ).
- –Ъ–Њ–і —П–Ј—Л–Ї–∞ - —П–Ј—Л–Ї —Б—Б—Л–ї–Ї–Є (–∞—В—А–Є–±—Г—В ).
- –Я–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ—Б—В—М –њ–µ—А–µ—Е–Њ–і–∞ - –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ—Б—В—М –њ–µ—А–µ—Е–Њ–і–∞ —Б—Б—Л–ї–Ї–Є (–∞—В—А–Є–±—Г—В ).
- –Ч–∞–≥–Њ–ї–Њ–≤–Њ–Ї - —В–µ–Ї—Б—В –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–є –њ–Њ–і—Б–Ї–∞–Ј–Ї–Є, –Ї–Њ—В–Њ—А–∞—П –њ–Њ—П–≤–ї—П–µ—В—Б—П –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –Ї—Г—А—Б–Њ—А–∞ –љ–∞ —Б—Б—Л–ї–Ї—Г (–∞—В—А–Є–±—Г—В ).
- –Ґ–Є–њ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ - —В–Є–њ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ —Б—Б—Л–ї–Ї–Є (–∞—В—А–Є–±—Г—В ).
- –Ъ–ї–∞—Б—Б—Л CSS - –Ї–ї–∞—Б—Б —Б—Б—Л–ї–Ї–Є (–∞—В—А–Є–±—Г—В ). –Ш–Љ–µ–є—В–µ –≤ –≤–Є–і—Г, —З—В–Њ –Ї —Б—Б—Л–ї–Ї–µ –Љ–Њ–ґ–µ—В –±—Л—В—М –њ—А–Є–≤—П–Ј–∞–љ–Њ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Ї–ї–∞—Б—Б–Њ–≤. –Т —В–∞–Ї–Њ–Љ —Б–ї—Г—З–∞–µ —А–∞–Ј–і–µ–ї—П–є—В–µ –Ї–ї–∞—Б—Б—Л –њ—А–Њ–±–µ–ї–∞–Љ–Є.
- –Ъ–Њ–і–Є—А–Њ–≤–Ї–∞ —А–µ—Б—Г—А—Б–∞ - –љ–∞–±–Њ—А —Б–Є–Љ–≤–Њ–ї–Њ–≤ –Є—Б—В–Њ—З–љ–Є–Ї–∞ —Б—Б—Л–ї–Ї–Є (–∞—В—А–Є–±—Г—В ).
- –Ю—В–љ–Њ—И–µ–љ–Є–µ - –Њ—В–љ–Њ—И–µ–љ–Є–µ –Љ–µ–ґ–і—Г —В–µ–Ї—Г—Й–Є–Љ –і–Њ–Ї—Г–Љ–µ–љ—В–Њ–Љ –Є –і–Њ–Ї—Г–Љ–µ–љ—В–Њ–Љ, –љ–∞ –Ї–Њ—В–Њ—А—Л–є –≤–µ–і–µ—В —Б—Б—Л–ї–Ї–∞ (–∞—В—А–Є–±—Г—В ).
- –°—В–Є–ї—М - –љ–∞—Б—В—А–Њ–є–Ї–Є —Б—В–Є–ї—П CSS (–∞—В—А–Є–±—Г—В ). –Ш–Љ–µ–є—В–µ –≤ –≤–Є–і—Г, —З—В–Њ –Ї–∞–ґ–і–Њ–µ –Њ–њ–Є—Б–∞–љ–Є–µ —Б–≤–Њ–є—Б—В–≤ —Б–µ–ї–µ–Ї—В–Њ—А–∞ –і–Њ–ї–ґ–љ–Њ –Ј–∞–Ї–∞–љ—З–Є–≤–∞—В—М—Б—П —В–Њ—З–Ї–Њ–є —Б –Ј–∞–њ—П—В–Њ–є, –∞ –Є–љ–і–Є–≤–Є–і—Г–∞–ї—М–љ—Л–µ –њ–∞—А–∞–Љ–µ—В—А—Л –і–Њ–ї–ґ–љ—Л –±—Л—В—М —А–∞–Ј–і–µ–ї–µ–љ—Л –њ—А–Њ–±–µ–ї–∞–Љ–Є.
–Ґ–Є–њ —Б—Б—Л–ї–Ї–Є: —Б—Б—Л–ї–Ї–∞ –љ–∞ —П–Ї–Њ—А—М –≤ —В–µ–Ї—Б—В–µ
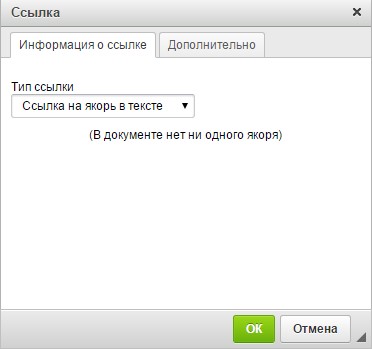
–Х—Б–ї–Є –≤–∞–Љ –љ—Г–ґ–љ–Њ –≤—Б—В–∞–≤–Є—В—М —Б—Б—Л–ї–Ї—Г –љ–∞ —А–∞–љ–µ–µ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–љ—Л–є –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–µ —П–Ї–Њ—А—М, –≤ –≤—Л–њ–∞–і–∞—О—Й–µ–≥–Њ —Б–њ–Є—Б–Ї–µ «–Ґ–Є–њ —Б—Б—Л–ї–Ї–Є» –≤—Л–±–µ—А–Є—В–µ «–°—Б—Л–ї–Ї–∞ –љ–∞ —П–Ї–Њ—А—М –≤ —В–µ–Ї—Б—В–µ».
–Я–Њ—Б–ї–µ —В–Њ–≥–Њ –Ї–∞–Ї –≤—Л –≤—Л–±–µ—А–µ—В–µ —В–Є–њ —Б—Б—Л–ї–Ї–Є —Б—В–∞–љ—Г—В –і–Њ—Б—В—Г–њ–љ—Л –і–≤–µ –≤–Ї–ї–∞–і–Ї–Є –і–Є–∞–ї–Њ–≥–Њ–≤–Њ–≥–Њ –Њ–Ї–љ–∞ «–°—Б—Л–ї–Ї–∞»: «–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ» –Є «–Ф–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ».
–Х—Б–ї–Є –≤ –≤–∞—И–µ–Љ –і–Њ–Ї—Г–Љ–µ–љ—В–µ –љ–µ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–Њ –љ–Є –Њ–і–љ–Њ–≥–Њ —П–Ї–Њ—А—П –≤–Њ –≤–Ї–ї–∞–і–µ «–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ» –њ–Њ—П–≤–Є—В—Б—П —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–µ–µ —Б–Њ–Њ–±—Й–µ–љ–Є–µ.

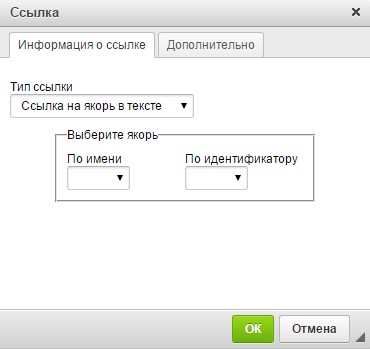
–Я–Њ—Б–ї–µ —В–Њ–≥–Њ –Ї–∞–Ї –≤—Л –≤—Б—В–∞–≤–Є—В–µ —П–Ї–Њ—А—М –≤ –і–Њ–Ї—Г–Љ–µ–љ—В, –≤—Л —Б–Љ–Њ–ґ–µ—В–µ –≤—Л–±—А–∞—В—М –µ–≥–Њ –≤ –≤—Л–њ–∞–і–∞—О—Й–µ–Љ —Б–њ–Є—Б–Ї–µ –≤–Ї–ї–∞–і–Ї–Є «–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ».

–Т–Ї–ї–∞–і–Ї–∞ «–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ» —Б–Њ–і–µ—А–ґ–Є—В –і–≤–∞ –≤—Л–њ–∞–і–∞—О—Й–Є—Е —Б–њ–Є—Б–Ї–∞, –Њ–±–ї–µ–≥—З–∞—О—Й–Є—Е –њ–Њ–Є—Б–Ї —П–Ї–Њ—А—П:
- –Я–Њ –Є–Љ–µ–љ–Є - –≤—Л–њ–∞–і–∞—О—Й–Є–є —Б–њ–Є—Б–Њ–Ї, —Б–Њ–і–µ—А–ґ–∞—Й–Є–є –Є–Љ–µ–љ–∞ –≤—Б–µ—Е —П–Ї–Њ—А–µ–є, —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–љ—Л—Е –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–µ.
- –Я–Њ –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А—Г - –≤—Л–њ–∞–і–∞—О—Й–Є–є —Б–њ–Є—Б–Њ–Ї, —Б–Њ–і–µ—А–ґ–∞—Й–Є–є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А—Л –≤—Б–µ—Е —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–љ—Л—Е –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–µ —П–Ї–Њ—А–µ–є, –Є–Љ–µ—О—Й–Є—Е —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–љ—Л–є –∞—В—А–Є–±—Г—В id. –Ш–Љ–µ–є—В–µ –≤ –≤–Є–і—Г, —З—В–Њ –і–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л –њ—А–Є–≤—П–Ј–∞—В—М –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А –Ї —П–Ї–Њ—А—О –≤–∞–Љ –њ—А–Є–і–µ—В—Б—П —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М –Є—Б—Е–Њ–і–љ—Л–є –Ї–Њ–і.
–Ф–µ—В–∞–ї—М–љ–Њ–µ –Њ–њ–Є—Б–∞–љ–Є–µ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ –≤–Ї–ї–∞–і–Ї–Є «–Ф–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ» –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –≥–ї–∞–≤–µ «–Ґ–Є–њ —Б—Б—Л–ї–Ї–Є: —Б—Б—Л–ї–Ї–∞».
–Ґ–Є–њ —Б—Б—Л–ї–Ї–Є: e-mail
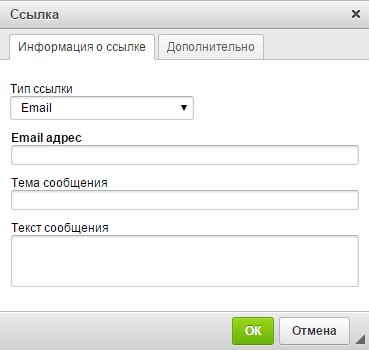
–Т —А–µ–і–∞–Ї—В–Њ—А–µ –Љ–Њ–ґ–љ–Њ –ї–µ–≥–Ї–Њ –≤—Б—В–∞–≤–ї—П—В—М –Ї–ї–Є–Ї–∞–±–µ–ї—М–љ—Л–µ e-mail –∞–і—А–µ—Б–∞, —Г–Ї–∞–Ј—Л–≤–∞—В—М –Є—Е —В–µ–Љ—Л –Є —В–µ–Ї—Б—В —Б–Њ–Њ–±—Й–µ–љ–Є–є, –Ї–Њ—В–Њ—А—Л–µ –±—Г–і—Г—В —Б–Њ–Ј–і–∞–≤–∞—В—М—Б—П –њ–Њ—Б–ї–µ –љ–∞–ґ–∞—В–Є—П –љ–∞ —Б—Б—Л–ї–Ї—Г. –І—В–Њ–±—Л –≤—Б—В–∞–≤–Є—В—М –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї—Г –і–ї—П –Њ—В–њ—А–∞–≤–Ї–Є —Б–Њ–Њ–±—Й–µ–љ–Є—П –љ–∞ e-mail –∞–і—А–µ—Б, –≤—Л–±–µ—А–Є—В–µ «Email» –Є–Ј –≤—Л–њ–∞–і–∞—О—Й–µ–≥–Њ —Б–њ–Є—Б–Ї–∞ «–Ґ–Є–њ —Б—Б—Л–ї–Ї–Є».
–Я–Њ—Б–ї–µ —В–Њ–≥–Њ –Ї–∞–Ї –≤—Л –≤—Л–±–µ—А–µ—В–µ —В–Є–њ —Б—Б—Л–ї–Ї–Є —Б—В–∞–љ—Г—В –і–Њ—Б—В—Г–њ–љ—Л –і–≤–µ –≤–Ї–ї–∞–і–Ї–Є –і–Є–∞–ї–Њ–≥–Њ–≤–Њ–≥–Њ –Њ–Ї–љ–∞ «–°—Б—Л–ї–Ї–∞»: «–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ» –Є «–Ф–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ».

–Т–Ї–ї–∞–і–Ї–∞ «–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ —Б—Б—Л–ї–Ї–µ» —Б–Њ—Б—В–Њ–Є—В –Є–Ј —В—А–µ—Е –њ–Њ–ї–µ–є, –њ–Њ–Ј–≤–Њ–ї—П—О—Й–Є—Е —Г–Ї–∞–Ј—Л–≤–∞—В—М –∞–і—А–µ—Б–∞—В–∞, —В–µ–Љ—Г –Є —В–µ–Ї—Б—В —Б–Њ–Њ–±—Й–µ–љ–Є—П:
- Email –∞–і—А–µ—Б - –∞–і—А–µ—Б, –љ–∞ –Ї–Њ—В–Њ—А—Л–є –≤—Л—Б—Л–ї–∞–µ—В—Б—П –њ–Є—Б—М–Љ–Њ. –≠—В–Њ –њ–Њ–ї–µ –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –і–ї—П –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П.
- –Ґ–µ–Љ–∞ —Б–Њ–Њ–±—Й–µ–љ–Є—П - –ї—О–±–Њ–є –≤—Б—В–∞–≤–ї—П–µ–Љ—Л–є –≤ —В–µ–Љ—Г –њ–Є—Б—М–Љ–∞ —В–µ–Ї—Б—В.
- –Ґ–µ–Ї—Б—В —Б–Њ–Њ–±—Й–µ–љ–Є—П - –ї—О–±–Њ–є –≤—Б—В–∞–≤–ї—П–µ–Љ—Л–є –≤ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ –њ–Є—Б—М–Љ–∞ —В–µ–Ї—Б—В.
–Ф–µ—В–∞–ї—М–љ–Њ–µ –Њ–њ–Є—Б–∞–љ–Є–µ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–≥–Њ –≤–Ї–ї–∞–і–Ї–Є «–Ф–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ» –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –≥–ї–∞–≤–µ «–Ґ–Є–њ —Б—Б—Л–ї–Ї–Є: —Б—Б—Л–ї–Ї–∞».
–£–і–∞–ї–µ–љ–Є–µ —Б—Б—Л–ї–Ї–Є
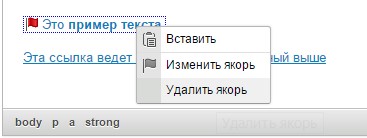
–£–і–∞–ї–Є—В—М —Б—Б—Л–ї–Ї—Г —В–∞–Ї –ґ–µ –њ—А–Њ—Б—В–Њ, –Ї–∞–Ї –Є –і–Њ–±–∞–≤–Є—В—М. –Х—Б–ї–Є –Ї—Г—А—Б–Њ—А —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –љ–∞ —Б—Б—Л–ї–Ї—Г, –Ї–љ–Њ–њ–Ї–∞ «–£–±—А–∞—В—М —Б—Б—Л–ї–Ї—Г» –љ–∞ –њ–∞–љ–µ–ї–Є –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ —Б—В–∞–љ–Њ–≤–Є—В—Б—П –∞–Ї—В–Є–≤–љ–Њ–є. –Я–Њ—Б–ї–µ –љ–∞–ґ–∞—В–Є—П –љ–∞ –Ї–љ–Њ–њ–Ї—Г —Б—Б—Л–ї–Ї–∞ —Г–і–∞–ї—П–µ—В—Б—П –Є –Њ—Б—В–∞–µ—В—Б—П –Њ–±—Л—З–љ—Л–є —В–µ–Ї—Б—В. –Ґ–∞–Ї–ґ–µ –≤—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–Ј–≤–∞—В—М –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–µ –Љ–µ–љ—О, –Ї–ї–Є–Ї–љ—Г–≤ –њ—А–∞–≤–Њ–є –Ї–љ–Њ–њ–Ї–Њ–є –Љ—Л—И–Є –Є–ї–Є –љ–∞–ґ–∞–≤ –Ї–љ–Њ–њ–Ї—Г –Ї–ї–∞–≤–Є–∞—В—Г—А—Л «Menu» –Є –≤—Л–±—А–∞–≤ –≤–∞—А–Є–∞–љ—В «–£–±—А–∞—В—М —Б—Б—Л–ї–Ї—Г».
–ѓ–Ї–Њ—А—П
–†–µ–і–∞–Ї—В–Њ—А –њ–Њ–і–і–µ—А–ґ–Є–≤–∞–µ—В –≤—Б—В–∞–≤–Ї—Г —П–Ї–Њ—А–µ–є –≤ –і–Њ–Ї—Г–Љ–µ–љ—В. –І—В–Њ–±—Л –≤—Б—В–∞–≤–Є—В—М —П–Ї–Њ—А—М –љ–∞–ґ–Љ–Є—В–µ –Ї–љ–Њ–њ–Ї—Г «–Т—Б—В–∞–≤–Є—В—М / —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М —П–Ї–Њ—А—М» –љ–∞ –њ–∞–љ–µ–ї–Є –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤. –Я–Њ—П–≤–Є—В—Б—П –Њ–Ї–љ–Њ «–°–≤–Њ–є—Б—В–≤–∞ —П–Ї–Њ—А—П»:

–І—В–Њ–±—Л —Б–Њ–Ј–і–∞—В—М —П–Ї–Њ—А—М –≤–≤–µ–і–Є—В–µ –µ–≥–Њ –Є–Љ—П –≤ –њ–Њ–ї–µ «–Ш–Љ—П —П–Ї–Њ—А—П». –Я–Њ—Б–ї–µ —В–Њ–≥–Њ, –Ї–∞–Ї –≤—Л –љ–∞–ґ–Љ–µ—В–µ «OK» –Є–Ї–Њ–љ–Ї–∞ –≤ –≤–Є–і–µ —П–Ї–Њ—А—П –њ–Њ—П–≤–Є—В—Б—П –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–µ.
–Ш–Љ–µ–є—В–µ –≤ –≤–Є–і—Г, —З—В–Њ —П–Ї–Њ—А—М –Љ–Њ–ґ–µ—В –Ї–∞–Ї –≤–µ—Б—В–Є —З–Є—В–∞—В–µ–ї—П –Ї –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–Љ—Г –Љ–µ—Б—В—Г –≤ –≤–∞—И–µ–Љ –і–Њ–Ї—Г–Љ–µ–љ—В–µ (–µ—Б–ї–Є –љ–Є—З–µ–≥–Њ –љ–µ –±—Л–ї–Њ –≤—Л–і–µ–ї–µ–љ–Њ –≤ –њ—А–Њ—Ж–µ—Б—Б–µ –µ–≥–Њ —Б–Њ–Ј–і–∞–љ–Є—П) –Є –≤—Л–≥–ї—П–і–µ—В—М –Ї–∞–Ї –љ–∞ –њ—А–Є–Љ–µ—А–µ –љ–Є–ґ–µ:

–Ґ–∞–Ї –Є –≤–µ—Б—В–Є –Ї —Д—А–∞–≥–Љ–µ–љ—В—Г, –≤—Л–і–µ–ї–µ–љ–љ–Њ–Љ—Г –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–µ, —В–Њ–≥–і–∞ —Н—В–Њ—В —Д—А–∞–≥–Љ–µ–љ—В –±—Г–і–µ—В –Њ–Ї—А—Г–ґ–µ–љ —Б–Є–љ–µ–є —А–∞–Љ–Ї–Њ–є, –Ї–∞–Ї –љ–∞ –њ—А–Є–Љ–µ—А–µ –љ–Є–ґ–µ:

–Ґ–µ–њ–µ—А—М –≤—Л –Љ–Њ–ґ–µ—В–µ —Б–Њ–Ј–і–∞—В—М —Б—Б—Л–ї–Ї—Г –љ–∞ —П–Ї–Њ—А—М, —Б –њ–Њ–Љ–Њ—Й—М—О –Ї–љ–Њ–њ–Ї–Є «–Т—Б—В–∞–≤–Є—В—М / —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М —Б—Б—Л–ї–Ї—Г». –Я–Њ—Б–ї–µ —Б–Њ–Ј–і–∞–љ–Є—П —Б—Б—Л–ї–Ї–∞ –±—Г–і–µ—В –≤–µ—Б—В–Є —З–Є—В–∞—В–µ–ї—П –Ї –Њ–±–ї–∞—Б—В–Є, –Њ–±—А–∞–Љ–ї–µ–љ–љ–Њ–є —А–∞–Љ–Ї–Њ–є —П–Ї–Њ—А—П.

–£–і–∞–ї–µ–љ–Є–µ —П–Ї–Њ—А—П
–£–і–∞–ї–Є—В—М —П–Ї–Њ—А—М —В–∞–Ї –ґ–µ –њ—А–Њ—Б—В–Њ, –Ї–∞–Ї –Є –і–Њ–±–∞–≤–Є—В—М. –Х—Б–ї–Є –Ї—Г—А—Б–Њ—А —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –љ–∞ —П–Ї–Њ—А—М, –Њ–њ—Ж–Є—П «–£–і–∞–ї–Є—В—М —П–Ї–Њ—А—М» –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–≥–Њ –Љ–µ–љ—О —Б—В–∞–љ–Њ–≤–Є—В—Б—П –∞–Ї—В–Є–≤–љ–Њ–є. –Т—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–Ј–≤–∞—В—М –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–µ –Љ–µ–љ—О, –Ї–ї–Є–Ї–љ—Г–≤ –њ—А–∞–≤–Њ–є –Ї–љ–Њ–њ–Ї–Њ–є –Љ—Л—И–Є –Є–ї–Є –љ–∞–ґ–∞–≤ –Ї–љ–Њ–њ–Ї—Г –Ї–ї–∞–≤–Є–∞—В—Г—А—Л «Menu» –Є –≤—Л–±—А–∞–≤ –≤–∞—А–Є–∞–љ—В «–£–і–∞–ї–Є—В—М —П–Ї–Њ—А—М». –≠—В–∞ –Њ–њ—Ж–Є—П —Г–і–∞–ї—П–µ—В —П–Ї–Њ—А—М –Є –Њ—Б—В–∞–≤–ї—П–µ—В –њ—А–Њ—Б—В–Њ–є —В–µ–Ї—Б—В.